كيفية إضافة فهرس إلى رقم في HTML. HTML هو - كيفية جعل النص بأحرف كبيرة CSS
تحدد العلامة النص المنخفض. النص الفرعي هو نصف الارتفاع ويظهر أسفل الخط الأساسي. يمكن استخدام النص بين السطور عند كتابة الصيغ الكيميائية، مثل H 2 O.
تحدد العلامة نصًا مرتفعًا. النص المرتفع هو نصف الارتفاع ويظهر فوق الخط الأساسي. يمكن استخدام النص المرتفع عند كتابة الحواشي السفلية، مثل WWW.
دعم المتصفحالعلامات مدعومة من قبل جميع المتصفحات الرئيسية.
الاختلافات بين سمات HTML وXHTML القياسيةيشير عمود DTD إلى نوع المستند الذي يُسمح فيه بسمة HTML 4.01/XHTML 1.0 DTD. S=متشدد، T=انتقالي وF=مجموعة الإطارات.
تدعم العلامات السمات القياسية التالية:
| فصل | class_name | يحدد اسم الفئة للعنصر | إس تي إف |
| دير | rtl لتر |
يحدد اتجاه النص للمحتوى في عنصر ما | إس تي إف |
| بطاقة تعريف | معرف | يحدد معرفًا فريدًا للعنصر | إس تي إف |
| لانج | language_code | يحدد رمز اللغة لمحتوى العنصر | إس تي إف |
| أسلوب | style_definition | يحدد نمطًا مضمّنًا لعنصر ما | إس تي إف |
| عنوان | نص | يشير معلومات إضافيةحول العنصر | إس تي إف |
| xml: لانج | language_code | يحدد رمز اللغة لمحتوى العنصر في مستندات XHTML | إس تي إف |
مزيد من المعلومات حول السمات القياسية.
سمات الحدثالعلامات ودعم سمات الحدث التالية:
| عند النقر | البرنامج النصي | تم إطلاق البرنامج النصي عند النقر بالماوس | إس تي إف |
| com.ondblclick | البرنامج النصي | انقر نقراً مزدوجاً فوق البرنامج النصي | إس تي إف |
| com.onmousedown | البرنامج النصي | البرنامج النصي للتشغيل عند الضغط على زر الماوس | إس تي إف |
| com.onmousemove | البرنامج النصي | البرنامج النصي الذي سيتم تشغيله عند تحريك مؤشر الماوس | إس تي إف |
| com.onmouseout | البرنامج النصي | برنامج نصي يتم تشغيله عندما يتحرك مؤشر الماوس خارج العنصر | إس تي إف |
| com.onmouseover | البرنامج النصي | يتم تشغيل البرنامج النصي عندما يتحرك مؤشر الماوس فوق عنصر ما | إس تي إف |
| com.onmouseup | البرنامج النصي | البرنامج النصي الذي سيتم تشغيله عند تحرير زر الماوس | إس تي إف |
| عند الضغط على الزر لأسفل | البرنامج النصي | تشغيل البرنامج النصي عند الضغط على المفاتيح | إس تي إف |
| com.onkeypress | البرنامج النصي | يتم تشغيل البرنامج النصي عند الضغط على مفتاح ثم تحريره | إس تي إف |
| com.onkeyup | البرنامج النصي | البرنامج النصي للتشغيل عند تحرير المفتاح | إس تي إف |
مزيد من المعلومات حول
تعلمنا في درس الفيديو الأخير كيفية حذف وإضافة معلومات جديدة إليه نسخة جديدةمستند HTML، أثناء الإبلاغ عن هذا محركات البحثوإبرازها بشكل مرئي حتى يتمكن الزائرون أيضًا من رؤية التغييرات. لهذا استخدمنا علامات del وins.
في هذا الفيديو التعليمي، نواصل موضوع تنسيق النص في مستند HTML. سنلقي نظرة على علامتي HTML اللتين تشيران إلى النص المرتفع والمنخفض.
علامة sub HTML هي النص المرتفع في HTML.تم تصميم علامة HTML للإشارة إلى النص المرتفع في HTML. في بعض موضوعات مواقع الويب، لن يكون من الممكن استبدال هذه العلامة. على سبيل المثال، إذا كان لديك، أو تخطط لإنشاء موقع ويب يتعلق بأي صيغ رياضية أو كيميائية. أو، إذا كان لديك موقع متعلق بالبناء، فستكون العلامة مفيدة للغاية وستساعد عند تنسيق المقالات، عند كتابة الصيغ أو أي كميات، على سبيل المثال، متر مربع في موضوعات البناء.
لكن إذا كان موقعك لا يتعلق بالمواضيع المدرجة، فهذا لا يعني أن العلامة لن تكون مفيدة. يكفي إظهار الخيال والإبداع وإيجاد استخدام لهذا العنصر.
علامة HTML الفرعية هي عبارة عن نص منخفض في HTML.أما علامة HTML فهي عكس العلامة، وهي المسؤولة عن الإشارة إلى أسفل النص. يمكن استخدام النص المنخفض عند كتابة الصيغ أو المعادلات الرياضية. ولكن إلى جانب هذا، ربما يمكنك العثور على استخدامات أخرى للعلامة.
تم تخصيص درس الفيديو التالي لعلامتين أخريين، والتي قد لا يمكن استبدالها في بعض المواقف. علاوة على ذلك، فهي قادرة ليس فقط على تنسيق النص، على سبيل المثال، في المقالة، ولكن أيضًا عند الإشارة إلى معلومات مختلفة على الموقع أثناء تخطيط الصفحة. تقوم إحدى العلامات بالترجمة إلى HTML، بينما ترسم الثانية خطًا أفقيًا.
تحويل حرف صغير إلى حالة صغيرةوالأحرف الكبيرة الأولى باستخدام CSS(8)
لا يوجد خيار شرط الحد الأقصى في CSS. الإجابات الأخرى التي تقترح تحويل النص: الكتابة بالأحرف الكبيرة غير صحيحة لأن هذا الخيار يستخدم كل كلمة لكل كلمة .
هنا غير مهذبإحدى الطرق للقيام بذلك هي إذا كنت تريد أن يكون الحرف الأول من كل عنصر كبيرًا، ولكن هذا بالتأكيد ليس قريبًا من الحدود الفعلية:
P (تحويل النص: أحرف صغيرة؛) p: الحرف الأول (تحويل النص: أحرف كبيرة؛)
هذه جملة نموذجية.
هذه جملة مثال أخرى.
وهذا شيء آخر، لكنه سيكون بأحرف صغيرة تمامًا.
كيفية تحويل الحرف UPPERCASE إلى أحرف صغيرة والحرف الأول من الأحرف الكبيرة لكل جملة كما هو موضح أدناه باستخدام CSS فقط؟
من: هذا تطبيق مثال.
إلى: هذه جملة تقريبية.
لا يمكنك القيام بذلك باستخدام CSS فقط. هناك سمة لتحويل النص، لكنها لا تقبل سوى لا شيء، وتكبير الأحرف الكبيرة، والأحرف الكبيرة، والأحرف الصغيرة، والوراثة.
قد ترغب في البحث عن حل JS أو حل من جانب الخادم.
إذا كان بإمكانك جعل جميع الأحرف صغيرة على الخادم، فيمكنك تطبيق ما يلي:
تحويل النص: الكتابة بالأحرف الكبيرة
لا أعتقد أن تحويل النص سيعمل بأحرف كبيرة كمدخل.
إذا كنت تريد استخدامه فلن ينجح، أو لمنطقة النص، فأنت بحاجة إلى استخدام Javascript
الدالة CapitaliseName() ( var str = document.getElementById("name").value; document.getElementById("name").value = str.charAt(0).toUpperCase() + str.slice(1); )
والتي يجب أن تعمل بشكل جيد لـ أو
في العديد من الدروس، أصبحنا الآن أكثر تعقيدًا فيما يتعلق بتنسيق النص باستخدام CSS، وهذه المرة نتعلم كيفية تغيير حالة النص. في هذا الصدد، تفتح لنا أوراق الأنماط المتتالية إمكانيات واسعة جدًا، ولكي نكون أكثر دقة، يمكننا:
- عرض كل النص بأحرف كبيرة؛
- تحديد كل النص بأحرف صغيرة؛
- تأكد من أن الحرف الأول من كل كلمة يبدأ بأحرف كبيرة.
"كل هذا جيد بالطبع، ولكن متى قد تكون هناك حاجة إليه؟" - أنت تسأل. لنتخيل موقفًا تحتاج فيه إلى عرض جميع عناصر القائمة بأحرف كبيرة. للقيام بذلك، ليس من الضروري كتابتها، بما في ذلك مفتاح CapsLock، أو أثناء الضغط باستمرار على زر Shift. سيكون كافيًا تعيين جميع عناصر القائمة ليتم عرضها بأحرف كبيرة عن طريق إنشاء قاعدة مقابلة في ملف CSS. وهذه مجرد واحدة من العديد من المواقف المحتملة.
خاصية تحويل النصسنتحكم في حالة النص باستخدام خاصية تحويل النص. تحتوي على 4 قيم رئيسية - أحرف كبيرة (أحرف كبيرة)، أحرف صغيرة (أحرف صغيرة)، تكبير (أحرف كبيرة لكل حرف أول من الكلمة، القيم الأخرى لا تتغير)، لا شيء (لا يتم تطبيق التنسيق) . للوهلة الأولى، قد يبدو كل هذا معقدًا للغاية بالنسبة لك.
 الشيء الرئيسي هو عدم الذعر ...
الشيء الرئيسي هو عدم الذعر ... ولكن في الممارسة العملية، كل شيء بسيط للغاية، كما سترى الآن. الشيء الرئيسي هو اختيار المحدد الصحيح، لأن قيم خاصية تحويل النص موروثة.
الاستفادةأولاً، أقترح تعيين كل النص إلى أحرف كبيرة، ومن أجل ذلك نقوم بإنشاء قاعدة CSS التالية:
الجسم (تحويل النص: أحرف كبيرة؛)
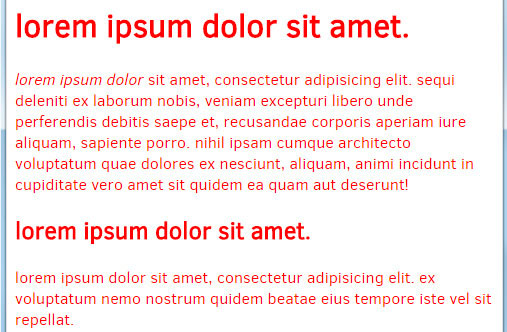
من حيث المبدأ، لا يوجد شيء معقد، لقد استخدمنا فقط القيمة الكبيرة. كما يقولون، كل شيء بديهي. وهذا ما يبدو عليه في الحياة الحقيقية:
 الكل بحرف كبير... أحرف صغيرة - تنطبق على الكل
الكل بحرف كبير... أحرف صغيرة - تنطبق على الكل الخطوة التالية هي تطبيق الحروف الصغيرة في كل مكان عن طريق كتابة ما يلي:
الجسم (تحويل النص: أحرف صغيرة؛)
كما خمنت على الأرجح، فإن المعنيين اللذين التقينا بهما للتو هما متضادتان إلى حد ما. وفي الرسم التوضيحي أدناه يمكنك رؤية نتيجة الخاصية التي تم إنشاؤها حديثًا.
 صفحة ويب مع تمكين الأحرف الصغيرة نقوم بتمييز الحرف الأول من كل كلمة بالأحرف الكبيرة
صفحة ويب مع تمكين الأحرف الصغيرة نقوم بتمييز الحرف الأول من كل كلمة بالأحرف الكبيرة للقيام بذلك، نحتاج فقط إلى استخدام القيمة المقابلة:
الجسم (تحويل النص: تكبير؛)
لا أعرف عدد المرات التي ستستخدم فيها قاعدة CSS هذه، لكن لن يضرك معرفة مثل هذا الاحتمال، خاصة عند حل المشكلات غير التافهة. ويمكن رؤية النتيجة في الصورة أدناه.
 النص بعد تطبيق الكتابة بالأحرف الكبيرة
النص بعد تطبيق الكتابة بالأحرف الكبيرة أخيرًا، دعونا نلقي نظرة سريعة على القيمة الأخيرة - لا شيء. كما قلت من قبل، يمكن استخدامه لإلغاء الميراث من أحد الوالدين. على سبيل المثال، لنتخيل أن جميع القواعد السابقة لدينا سارية المفعول، وبالنسبة للفقرات نحتاج إلى إلغاءها، ولهذا نكتب ما يلي:
P (تحويل النص: لا شيء؛)
أجرؤ على افتراض أن كل شيء واضح بالنسبة لك، إذا لم يكن كذلك، اطرح أسئلتك في التعليقات. وهذا كل شيء بالنسبة لي. آمل أن يكون هذا البرنامج التعليمي لـ CSS مفيدًا لك. إذا كان الأمر كذلك:
- إعادة نشر هذه المقالة على الشبكات الاجتماعيةحتى يستفيد منه عدد أكبر من الناس؛
- اشترك في النشرة الإخبارية الخاصة بي حتى لا تفوت مشاركات المدونة المفيدة والمثيرة للاهتمام.
هذا هو المكان الذي لا أقول وداعا لك. شكرا لاهتمامكم ونراكم في المنشورات القادمة!
الفهرس المتعلق بالنص هو إزاحة الأحرف بالنسبة إلى خط الأساس لأعلى أو لأسفل. اعتمادا على القيمة الإيجابية أو السلبية للإزاحة، يسمى المؤشر العلوي أو السفلي، على التوالي. يتم استخدامها بنشاط في الرياضيات والفيزياء والكيمياء وتعيين وحدات القياس. يقدم HTML عنصرين لإنشاء فهرس: (من الخط الإنجليزي المرتفع) - الخط المرتفع و (من الخط الإنجليزي المنخفض) - الخط المنخفض. يتم تحديد النص الموجود في إحدى هذه الحاويات بحجم أصغر من النص الأساسي ويتم إزاحته لأعلى أو لأسفل بالنسبة إليه. يظهر المثال 1 مشاركةعناصر وأنماط محددة لتغيير مظهر النص.
مثال 1: إنشاء خط مرتفع ومنخفض
صيغة مرتفعة ومنخفضة ( حجم الخط: 1.4em; /* حجم نص الصيغة */ ) sub, sub ( نمط الخط: مائل; /* مائل */ اللون: أحمر; /* اللون الأحمر للأحرف */ ) sub (اللون: أزرق؛ /* اللون الأزرق للأحرف */ )
المعادلة المميزة لسطح من الدرجة الثانية
α3 - I1lect2 + I2lect - I3 = 0
في المثال، يظهر كل من الخط المنخفض والمرتفع في نفس الوقت. لتغيير نمط خط الفهرس، يتم استخدام الأنماط التي تحدد تصميمًا موحدًا (الشكل 1).
أرز. 1. عرض الفهارس بعد تطبيق الأنماط
يمكنك رفض استخدامها تمامًا لصالح الأنماط. ونظير هذه العناصر هو خاصية المحاذاة العمودية، والتي تتسبب في إزاحة النص عموديًا بمسافة محددة. على وجه التحديد، في المثال 2، القيمة هي 0.8em للنص المرتفع و-0.5em للخط المنخفض. Em هي وحدة نسبية تساوي حجم الخط الحالي. على سبيل المثال، يشير 0.5em إلى أنه يجب إزاحة النص بمقدار نصف حجم الخط.
المثال 2: استخدام الأنماط لإدارة الفهارس
صيغة مرتفعة ومنخفضة ( حجم الخط: 1.6em; /* حجم النص */ نمط الخط: مائل; /* نمط مائل */ ) .sup, .sub ( نمط الخط: عادي; /* النمط العادي * / حجم الخط: 0.6em؛ /* حجم الفهرس */ اللون: أحمر /* لون مرتفع */ محاذاة عمودية: 0.8em؛ /* إزاحة النص لأعلى */ .sub ( اللون: أزرق؛ /* خط منخفض */ محاذاة رأسية: -0.5em؛ /* نقل النص إلى الأسفل */ )
كثير الحدود من الدرجة ن
f(x) = a0 + a1 x + ... + an-1 xn-1 + xn
في المثال، يتم عرض الصيغة نفسها بحجم مكبر، ويتم تعيين الرموز المرتفعة باللون الأحمر، والرموز السفلية باللون الأزرق (الشكل 2).










