Comment ajouter un index à un nombre en HTML. Html est - comment rendre le texte en majuscules CSS
La balise définit le texte en indice. Le texte sous-linéaire fait la moitié de la hauteur et apparaît en dessous de la ligne de base. Le texte interlinéaire peut être utilisé lors de l'écriture de formules chimiques, telles que H 2 O.
La balise spécifie le texte en exposant. Le texte en exposant fait la moitié de la hauteur et apparaît au-dessus de la ligne de base. Le texte en exposant peut être utilisé lors de la rédaction de notes de bas de page, telles que WWW.
Prise en charge du navigateurLes balises sont prises en charge par tous les principaux navigateurs.
Différences entre les attributs standard HTML et XHTMLLa colonne DTD indique dans quel type de document l'attribut DTD HTML 4.01/XHTML 1.0 est autorisé. S=Strict, T=Transitional et F=Frameset.
Les balises prennent en charge les attributs standard suivants :
| classe | nom_classe | Spécifie le nom de classe de l'élément | STF |
| dir | rtl litres |
Spécifie la direction du texte pour le contenu d'un élément | STF |
| identifiant | identifiant | Spécifie un identifiant unique pour un élément | STF |
| langue | code_langue | Spécifie le code de langue du contenu de l'élément | STF |
| style | style_définition | Spécifie un style en ligne pour un élément | STF |
| titre | texte | Indique Informations Complémentairesà propos de l'élément | STF |
| xml:langage | code_langue | Définit le code de langue pour le contenu des éléments dans les documents XHTML | STF |
Plus d'informations sur les attributs standard.
Attributs d'événementBalise et prend en charge les attributs d'événement suivants :
| en cliquant | scénario | Script lancé au clic de souris | STF |
| ondblcliquez | scénario | Script de double-clic | STF |
| sur la souris | scénario | Script à exécuter lorsque le bouton de la souris est enfoncé | STF |
| surmousemove | scénario | Script à exécuter lorsque le pointeur de la souris est déplacé | STF |
| onmouseout | scénario | Script à exécuter lorsque le pointeur de la souris se déplace en dehors d'un élément | STF |
| au survol de la souris | scénario | Script exécuté lorsque le pointeur de la souris passe sur un élément | STF |
| sur la souris | scénario | Script à exécuter lorsque le bouton de la souris est relâché | STF |
| onkeydown | scénario | Script exécuté en appuyant sur une touche | STF |
| sur une touche | scénario | Script exécuté lorsqu'une touche est enfoncée puis relâchée | STF |
| sur la touche | scénario | Script à exécuter lorsque la clé est relâchée | STF |
Plus d'informations sur
Dans la dernière leçon vidéo, nous avons appris comment supprimer et ajouter de nouvelles informations à nouvelle version Document HTML, tout en signalant cela moteurs de recherche et une mise en évidence visuelle afin que les visiteurs puissent également voir les changements. Pour cela, nous avons utilisé les balises del et ins.
Dans ce didacticiel vidéo, nous poursuivons le sujet du formatage du texte dans un document HTML. Nous examinerons deux balises HTML qui indiquent l'exposant et l'indice du texte.
La balise sup HTML est l'exposant du texte en HTML.Une balise HTML est conçue pour indiquer l'exposant du texte en HTML. Dans certaines rubriques de sites Web, cette balise sera tout simplement irremplaçable. Par exemple, si vous avez ou envisagez de créer un site Web lié à des formules mathématiques ou chimiques. Ou, si vous avez un chantier lié à la construction, la balise sera très utile et vous aidera lors du formatage d'articles, lors de l'écriture de formules ou de quantités, par exemple des mètres carrés dans les sujets de construction.
Mais si votre site ne concerne pas les sujets listés, cela ne veut pas dire que la balise ne sera pas utile. Il suffit de faire preuve d'imagination et d'ingéniosité et de trouver une utilité à cet élément.
La sous-balise HTML est un indice de texte en HTML.Quant à la balise HTML, elle est à l’opposé de la balise, et se charge d’indiquer l’indice du texte. Le texte en indice peut être utilisé lors de l’écriture de formules ou d’équations mathématiques. Mais à part cela, vous pourrez peut-être trouver d’autres utilisations pour la balise.
La prochaine leçon vidéo est consacrée à deux autres balises qui, dans certaines situations, peuvent être tout simplement irremplaçables. De plus, ils sont capables non seulement de formater du texte, par exemple dans un article, mais également d'indiquer diverses informations sur le site lors de la mise en page. L'une des balises effectue la traduction en HTML, et la seconde trace une ligne horizontale.
Conversion d'une lettre minuscule en minuscule et première majuscule en utilisant CSS(8)
Il n'y a pas d'option de clause cap en CSS. D'autres réponses suggérant text-transform: majuscule sont incorrectes car cette option utilise chaque mot pour chaque mot .
Ici grossier Une façon de procéder consiste à si vous souhaitez que la première lettre de chaque élément soit en majuscule, mais cela est loin des limites réelles :
P ( transformation de texte : minuscules; ) p:première lettre ( transformation de texte : majuscules; )
CECI EST UN EXEMPLE DE PHRASE.
CECI EST UN AUTRE EXEMPLE DE PHRASE.
ET C'EN EST UN AUTRE, MAIS IL SERA ENTIÈREMENT MINUSCULES.
Comment convertir la lettre MAJUSCULE en minuscule et la première lettre majuscule pour chaque phrase comme indiqué ci-dessous en utilisant uniquement CSS ?
De : CECI EST UN EXEMPLE D'APPLICATION.
À : Il s’agit d’une phrase approximative.
Vous ne pouvez pas faire cela uniquement avec CSS. Il existe un attribut text-transform, mais il n'accepte que none , capitalize uppercase , uppercase , lowercase et Ensure .
Vous souhaiterez peut-être envisager une solution JS ou une solution côté serveur.
Si vous pouvez mettre tous les caractères en minuscules sur le serveur, vous pouvez appliquer :
Transformation de texte : capitaliser
Je ne pense pas que la transformation de texte fonctionnera avec des majuscules en entrée.
Si vous souhaitez l'utiliser, cela ne fonctionnera pas, pour une zone de texte ou une zone de texte, vous devez utiliser Javascript.
function capitaliseName() ( var str = document.getElementById("name").value; document.getElementById("name").value = str.charAt(0).toUpperCase() + str.slice(1); )
qui devrait bien fonctionner pour ou
Depuis plusieurs leçons, nous sommes devenus plus sophistiqués dans le formatage du texte à l'aide de CSS, et cette fois nous apprenons à modifier la casse du texte. À cet égard, les feuilles de style en cascade nous ouvrent de très larges possibilités, et pour être plus précis, nous pouvons :
- Afficher tout le texte en majuscules ;
- Sélectionnez tout le texte en lettres minuscules ;
- Assurez-vous que la première lettre de chaque mot commence par une majuscule.
« Tout cela est bien sûr, mais quand cela sera-t-il nécessaire ? - demandez-vous. Imaginons une situation dans laquelle vous devez afficher tous les éléments de menu en majuscules. Pour ce faire, il n'est pas nécessaire de les saisir, notamment avec la touche CapsLock, ou en maintenant enfoncé le bouton Shift. Il suffira de définir tous les éléments de la liste à afficher en majuscules en créant une règle correspondante dans le fichier CSS. Et ce n’est là qu’une des nombreuses situations possibles.
propriété de transformation de texteNous contrôlerons la casse du texte en utilisant la propriété text-transform. Il a 4 valeurs principales - majuscules (lettres majuscules), minuscules (lettres minuscules), majuscules (majuscules pour chaque première lettre du mot, les autres valeurs ne changent pas), aucune (le formatage n'est pas appliqué) . À première vue, tout cela peut vous paraître très compliqué.
 L'essentiel est de ne pas paniquer...
L'essentiel est de ne pas paniquer... Mais en pratique, tout est assez simple, comme vous allez le voir maintenant. L'essentiel est de choisir le bon sélecteur, car les valeurs de la propriété text-transform sont héritées.
CapitaliserTout d'abord, je suggère de mettre tout le texte en majuscules, pour lequel nous créons la règle CSS suivante :
Corps ( transformation de texte : majuscule ; )
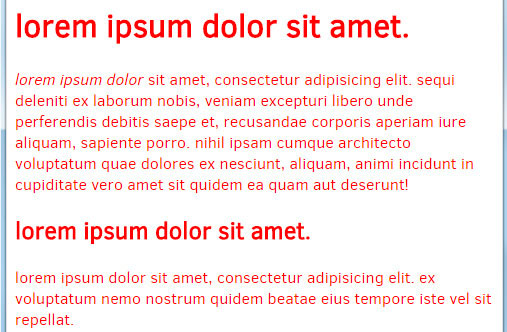
En principe, rien de compliqué, nous avons juste utilisé la valeur majuscule. Comme on dit, tout est intuitif. Voilà à quoi cela ressemble dans la vraie vie :
 Le tout avec une majuscule... Minuscule - s'applique à tous
Le tout avec une majuscule... Minuscule - s'applique à tous L'étape suivante consiste à appliquer des lettres minuscules partout en écrivant ce qui suit :
Corps ( transformation de texte : minuscule ; )
Comme vous l’avez probablement déjà deviné, les deux significations que nous venons de rencontrer sont en quelque sorte des antonymes. Et dans l'illustration ci-dessous, vous pouvez voir le résultat de la propriété nouvellement créée.
 Page Web avec les minuscules activées Nous mettons en évidence la première lettre de chaque mot en majuscule
Page Web avec les minuscules activées Nous mettons en évidence la première lettre de chaque mot en majuscule Pour cela, il suffit d'utiliser la valeur correspondante :
Corps ( transformation de texte : majuscule ; )
Je ne sais pas à quelle fréquence vous utiliserez une telle règle CSS, mais cela ne vous fera pas de mal de connaître une telle possibilité, surtout lors de la résolution de problèmes non triviaux. Le résultat est visible dans l'image ci-dessous.
 Texte après application de la majuscule
Texte après application de la majuscule Enfin, jetons un coup d'œil rapide à la dernière valeur : aucune. Comme je l'ai déjà dit, il peut être utilisé pour annuler l'héritage d'un parent. Par exemple, imaginons que nous ayons toutes les règles précédentes en vigueur, et que pour les paragraphes nous devions les annuler, pour cela nous écrivons ce qui suit :
P (transformation de texte : aucune ; )
J'ose supposer que tout est clair pour vous, sinon posez vos questions dans les commentaires. Et c'est tout pour moi. J'espère que ce tutoriel CSS vous a été utile. Le cas échéant:
- Republiez cet article sur réseaux sociaux pour que davantage de personnes en profitent ;
- Abonnez-vous à ma newsletter pour ne pas manquer les articles de blog utiles et intéressants.
C’est là que je ne te dis pas au revoir. Merci de votre attention et à bientôt dans les prochaines publications !
L'index relatif au texte est le déplacement des caractères par rapport à la ligne de base vers le haut ou vers le bas. En fonction de la valeur positive ou négative du décalage, l'indice est appelé respectivement supérieur ou inférieur. Ils sont activement utilisés en mathématiques, en physique, en chimie et pour désigner des unités de mesure. HTML propose deux éléments pour créer un index : (de l'exposant anglais) - exposant et (de l'indice anglais) - indice. Le texte placé dans l'un de ces conteneurs est désigné plus petit que le texte de base et est décalé vers le haut ou vers le bas par rapport à celui-ci. L'exemple 1 montre partageéléments et styles spécifiés pour modifier l’apparence du texte.
Exemple 1 : Création d'un exposant et d'un indice
Exposant et indice .formula ( taille de police : 1,4em ; /* Taille du texte de formule */ ) sup, sub ( style de police : italique ; /* Italique */ couleur : rouge ; /* Couleur rouge des caractères */ ) sub ( couleur : bleu ; /* Couleur bleue des caractères */ )
Équation caractéristique d'une surface du deuxième degré
λ3 - I1λ2 + I2λ - I3 = 0
Dans l'exemple, l'indice et l'exposant apparaissent simultanément. Pour modifier le style de police d'index, des styles sont utilisés qui définissent une conception uniforme (Fig. 1).
Riz. 1. Vue des index après application des styles
Vous pouvez refuser complètement de les utiliser en faveur des styles. Un analogue de ces éléments est la propriété vertical-align, qui provoque le déplacement vertical du texte d'une distance spécifiée. Plus précisément, dans l'exemple 2, la valeur est de 0,8em pour l'exposant et de -0,5em pour l'indice. Em est une unité relative égale à la taille de la police actuelle. Par exemple, 0,5em indique que le texte doit être décalé de moitié par rapport à la taille de la police.
Exemple 2 : Utilisation de styles pour gérer les index
Exposant et indice .formula ( taille de police : 1,6em ; /* Taille du texte */ style de police : italique ; /* Style italique */ ) .sup, .sub ( style de police : normal ; /* Style normal * / taille de police : 0,6 em ; /* Taille de l'index */ couleur : rouge ; /* Couleur de l'exposant */ alignement vertical : 0,8 em ; /* Décaler le texte vers le haut */ .sub ( couleur : bleu ; /* Indice de couleur */ vertical-align: -0.5em; /* Déplacer le texte vers le bas */ )
Polynôme de degré n
f(x) = a0 + a1 x + ... + an-1 xn-1 + an xn
Dans l'exemple, la formule elle-même est affichée en taille agrandie, les symboles en exposant sont définis en rouge et ceux du bas en bleu (Fig. 2).










