HTML 작성을 위한 프로그램. HTML 편집기
내 블로그에 오신 것을 환영합니다. 디자이너에서 어떻게 웹사이트를 만들든, CMS를 사용하든, 프로그램을 사용하든 html과 css로 작성됩니다. 안에 그렇지 않으면브라우저는 그것을 이해하지 못할 것입니다. 대신에 전자 포털방문자는 아무것도 볼 수 없습니다.
유일한 차이점은 코드의 정확성입니다. 어떤 경우에는 영어 텍스트가 다음으로 번역된 것처럼 보일 수 있습니다. 구글 번역. 다른 경우에는 숙련된 번역가가 처리한 것처럼 보입니다. 그것은 모두 사용하는 도구에 따라 다릅니다.
오늘 우리는 HTML 웹 사이트를 만드는 프로그램이 가장 정확하고 유능하게 목표를 달성할 수 있게 해주는 프로그램에 대해 이야기하겠습니다. 나는 나 자신보다 앞서 나갈 것이다. 심지어 일부에서는 이것을 명확하게 허용합니다. 그리고 일부 사용자에게는 최고의 솔루션.

오늘 내 게시물은 편집자에게 바쳐질 것입니다. 그들부터 시작합시다.
두 가지 유형의 편집자
모든 웹 사이트 편집기는 시각적 및 텍스트의 두 가지 유형으로 나뉩니다. 이는 첫 번째 경우 코드 지식 없이도 완전히 할 수 있다는 의미는 아니지만 해당 수준에 대한 요구 사항은 두 번째 경우만큼 심각하지 않습니다. 이것이 가장 큰 장점입니다. 이상적으로는 정말로 올바른 것을 만들고 싶다면 사이트를 작성한 후 다시 코드 작업을 하고 일부 단점을 수정하는 것이 좋을 것이기 때문입니다.
프로그래밍 언어에 익숙하거나 단순히 어려움을 두려워하지 않는 경우 텍스트 편집기가 완벽합니다. 그들은 당신을 위해 코드를 작성하지는 않지만 프로세스 속도를 높이고 실수가 없는지 확인하는 데 도움이 됩니다. 문구를 입력하기 시작하면 유틸리티가 문구를 완성합니다. 완료되면 수행한 모든 작업도 볼 수 있습니다.

두 번째 방법이 더 나은 결과를 보장한다고 말할 수는 없습니다. 특히 경험이 부족하면 실수도 할 수 있습니다. 전문가들조차도 때때로 어려움, 피로, 부정확성에 직면합니다. 그들은 팀으로 일합니다. 누군가는 자신이 생각하지 못한 규칙을 제안할 것이고, 다른 누군가는 실수를 발견할 것입니다.
나는 어떤 방법도 주장하거나 권장하지 않습니다. 무엇이 더 중요한지 스스로 결정해야 합니다. 결과, 즉 어떤 경우에도 표시되는 사이트입니다. 검색 엔진, 남은 것은 그것을 개발하는 것뿐입니다. 두 번째 옵션은 귀하의 지식입니다. 텍스트 코드 편집기를 사용하여 완성하는 것이 더 쉽습니다.
자, 이제 프로그램 자체로 넘어 갑시다.
비주얼 편집자
몇 가지 편리한 시각적 편집기를 알려드립니다.
- WYSIWYG 웹 빌더
프로그램은 영어로 진행되며 처음 30일간은 무료 체험 기간이 제공됩니다. 그런 다음 라이센스가 필요하며 가격은 $50 미만입니다.
WYSIWYG Web Builder는 간단하고 매우 간단합니다. 당신이 뭔가를 알고 있다면 모든 웹 사이트가 다양한 블록으로 구성되어 있다는 것을 이해하게 될 것입니다. 이 편집기 덕분에 텍스트, 검색, RSS, 슬라이드쇼, 비디오 갤러리 등 웹사이트에서 정확히 보고 싶은 것만 선택하면 됩니다. 코드가 자동으로 생성됩니다. 약간만 수정하면 됩니다.

이 유틸리티에는 링크 및 페이지 가중치 생성, 확인과 같은 추가 기능이 있습니다. 빠진 것이 있으면 공식 웹사이트 포럼에서 확장 기능을 다운로드하거나 코드를 직접 작성할 수 있습니다.
초보자라면 다음 중 하나를 사용하여 소프트웨어에 익숙해질 수 있습니다. 기성 템플릿. 이렇게 하면 작업 속도가 빨라집니다.
- CoffeeCup 비주얼 사이트 디자이너
영어로 된 소프트웨어. 옛날 옛적에 이 프로그램의 개발자는 몇 가지 추가 기능을 구입할 기회와 함께 이 프로그램을 50달러에 판매했는데, 이는 인터넷에서 큰 폭동을 일으켰습니다. 지속적으로 투자해야 하는 유틸리티는 무엇입니까? 현재 가격은 189달러이지만 모든 것을 한 번에 전체적으로 얻을 수 있습니다.

이전의 비주얼 편집기 대표자보다 기능이 뛰어나고 사용하기 쉽습니다. 서버에 업로드하는 과정을 단순화하는 기능이 내장되어 있습니다. 프로그램에서 작업하고 즉시 업데이트를 호스팅에 업로드할 수 있습니다. 매우 편리합니다.
CoffeeCup Visual Site Designer를 사용하면 다양한 무료 아이콘 작업, 모든 종류의 효과 추가, 프로그램 작업 필드에서 바로 코드 확인 및 수정 기능을 사용할 수 있습니다. 러시아어가 없다는 것은 아마도 가장 중요한 단점 중 하나일 것입니다.
- 어도비 뮤즈
내 블로그에 이미 여러 번 작성한 훌륭한 러시아어 프로그램입니다. 나는 그것을 직접 사용했고 그 안에 맞춤형 웹사이트도 만들었습니다. 리뷰는 매우 긍정적입니다. 도구가 많지는 않지만 사용법을 알면 기초적인 프로젝트를 만들 수 있습니다. 이것 독특한 특징많은 Adobe 제품.
동일한 Photoshop을 기억하십시오. 버튼이 12개 있는 것 같지만, 조작을 시작하면 이러한 용도로 사용할 수 있다는 것이 밝혀졌습니다. 세부 설정! Adobe Muse용으로 많은 스크립트가 출시되었습니다. 양식을 직접 추가할 수 있습니다. 피드백, 슬라이더 및 마음이 원하는 모든 것.

이것은 코드를 이해하고 싶지 않은 초보자와 인상적인 양의 지식을 얻고 싶은 사람들 모두에게 충분한 기회를 제공하는 몇 안 되는 프로그램 중 하나입니다.
Adobe Muse에서 일하는 사람들은 랜딩 페이지당 최대 100,000루블을 벌 수 있습니다. 그것은 모두 기술에 달려 있습니다. 결과적으로 사이트 구매자에게 최종 혜택이 제공됩니다. 당신의 목표가 돈이라면, 이 강좌를 추천해드릴 수 있습니다." " 판매할 수 있는 프로젝트를 만드는 방법을 배우게 됩니다.

텍스트 편집기
지식이 필요한 분들을 위해 제가 선택한 텍스트 편집기를 소개합니다.
시작 표시줄에 숨겨져 있는 가장 간단한 메모장에서 웹 사이트를 만들 수 있는데 왜 텍스트 편집기가 필요한가요? 그들은 거의 동일한 추가 혜택을 가지고 있습니다. 예를 들어 텍스트와 색상 팔레트를 추가하는 기능이 있습니다.
오류 제어, 작업 및 파일 관리자와 같은 특정 기능이 없었다면 Sublime Text는 그렇게 인기가 없었을 것입니다. 관심이 있으시면 이 편집자의 비디오 리뷰를 시청해 보시기 바랍니다.
좀 얻으려면 추가 기능프로그램의 확장 팩을 다운로드해야 합니다.
- 괄호
이전 대표와 매우 유사한 Adobe의 무료 편집기이지만 더 이상 기본 기능을 얻기 위해 추가로 다운로드할 필요가 없습니다.
예를 들어 편집기에서 Photoshop 레이아웃을 열어 도면의 일부를 즉시 잘라내고 저장하려는 경우 확장 기능이 필요합니다. 옵션이 잘 개발되지 않았기 때문에 이것이 실제로 유용할 것 같지 않습니다.
그럼에도 불구하고 귀하의 노력에 감사드립니다. 이것이 없으면 편집자는 전혀 나쁘지 않습니다.
이러한 프로그램 외에도 NotePad++ 및 Dreamweaver도 있지만 이미 이에 대한 자세한 기사를 작성했습니다. 링크를 따라가거나 내 블로그 업데이트를 구독하여 자세한 내용을 알아보세요. 편리한 유틸리티를 빠르게 찾아 직접 웹 사이트 제작을 시작하시기 바랍니다.
다시 만나서 행운을 빕니다.
우리 모두는 HTML이라는 이름이 하이퍼텍스트 마크업 언어를 의미하는 HyperText Markup Language에서 유래했다는 것을 알고 있습니다. 마크업 언어 용어는 다음을 암시합니다. 텍스트 문서텍스트의 제목, 목록 및 기타 강조 표시가 포함되어 있습니다. 당신이 접할 수 있는 대부분의 사이트 월드 와이드 웹 HTML로 특별히 작성되었습니다. 정보는 특별한 프로토콜과 압축 조건을 사용하여 서버에서 브라우저로 전송됩니다. 또한 이 언어는 1986년부터 1991년까지 Tim Berners-Lee에 의해 개발된 것으로 알려져 있습니다.
공평하게 말하면 일반 메모장이 편집자 역할을 할 수 있습니다. 그러나 이것은 불편합니다. 더 편리한 기능(문자 추측, 시각적 편집, 코드 강조 표시 등)을 갖춘 편집기가 많이 있습니다.
그럼 보자 최고의 편집자 HTML:
1위. 숭고한 텍스트

다양한 코드를 위한 간단하고 무료이며 편리한 편집기입니다. 장점 중에는 쾌적한 인터페이스, 관리 용이성, 유연한 구성이 빼놓을 수 없습니다. 또 다른 확실한 장점은 이 편집기가 다중 플랫폼이라는 것입니다. 다중 선택 및 편집 기능이 정말 마음에 들었습니다. 다른 편집기에는 이 기능이 없습니다. 다음과 같이 작동합니다. Ctrl을 누른 채 텍스트 줄을 선택한 후 동시에 편집됩니다. 이 편집기에는 모든 작업에 대한 단축키 기능도 있습니다. 아직 플러그인이 많지 않습니다.
2위. 앱타나 스튜디오

이 편집기는 주로 웹 애플리케이션 개발을 위해 만들어졌지만 HTML에서도 매우 잘 작동합니다. 장점 중에는 뛰어난 자동 완성, 코드 강조 표시 및 뛰어난 프로젝트 관리 시스템이 있습니다. 무료 편집기의 경우 이러한 기능은 매우 중요합니다. Dreamweaver와 마찬가지로 공식 웹사이트에서 많은 플러그인을 찾을 수 있습니다. 물론 초보자에게는 다양한 플러그인, 옵션 및 설정이 어려울 수 있지만 편리하고 기능적인 HTML 편집기가 필요한 경우 Aptana Studio는 탁월한 선택입니다.
3위. 메모장++

다음과 같이 포지셔닝됨 무료 편집기열린 채로 소스 코드. 코드 블록의 강조 표시 및 자동 완성 기능은 잘 구성되어 있으며 많은 수의 플러그인과 모듈로 인해 기능이 향상될 수 있습니다. 또한 이 편집기는 많은 수의 플러그인을 사용해도 매우 빠르게 작동합니다.
4위. 매크로미디어(Adobe) 드림위버

그것은 가장 오래된 편집자 중 하나이며 많은 기능 덕분에 떠 있습니다. 이 프로그램을 사용하면 페이지의 디자인과 코드를 동시에 볼 수 있으며, 툴팁과 태그 자동 완성도 사용됩니다. HTML 속성. 기호 검색 및 교체가 편리하게 구성됩니다. 프로그램의 공식 웹사이트에서 이 프로그램에 대한 많은 상업용 및 비상업적 플러그인을 찾을 수 있습니다.
5위. RJ 텍스트에드

2004년에 Windows 운영 체제용으로 작성된 간단한 무료 편집기입니다. 여기에서 코드 강조 표시를 직접 사용자 정의할 수 있으며 태그와 따옴표 자동 닫기가 부분적으로 작동합니다. 심각하고 눈에 띄지 않는 단점이 꽤 많이 있습니다. FTP 클라이언트, 종속 파일 선택도 없고 CSS 3, JS 등도 지원되지 않습니다.
6위. 콤포저

이것은 최고의 무료 시각적 편집기 중 하나입니다. 편집 시 페이지가 브라우저에서 어떻게 보이는지 즉시 확인할 수 있습니다. 모든 HTML 요소를 지원합니다. 물론 KompoZer는 유료 Dreamweaver가 아니며 그에 따라 작동합니다. 장점 중 하나는 내장된 CSS 편집기와 FTP 관리자입니다.
7위. 코모도 편집

이것은 많은 기능을 상속받은 상용 Komodo IDE에서 개발된 무료 편집기입니다. 편집기에는 표준 자동 완성 및 코드 강조 기능이 있습니다. 장점 중 주목할 수 있는 것은 빠른 시작, 편리한 단축키. 확장 기능을 설치하기 위한 메커니즘도 내장되어 있습니다. 처음에는 다기능 편집기로 개발되었습니다.
8위. 정력

1976년에 만들어진 오래된 Vi를 기반으로 개발된 오래된 편집기입니다. 왜 우리가 거의 40년 전에 만들어진 것을 아직도 사용하고 있는지 궁금하실 것입니다. 네, 뛰어난 성능과 제어 용이성 때문입니다. 물론, 이 편집기에 많이 익숙해져야 합니다. 먼저 터치 타이핑을 마스터하고(Vim에서 그것 없이는 할 일이 없기 때문에) 프로그램의 주요 제어가 이루어지는 단축키를 배워야 합니다.
9위. 프라이즈

Fraise는 구문 강조 기능이 있는 무료 텍스트 편집기입니다. Smultron을 기반으로 Jean-François Moy가 개발했습니다. 뛰어난 블록 관리, 문자 인코딩, 2개의 창으로 분할 등의 장점이 있습니다. 하지만 가장 큰 단점은 이 편집기가 Mac OS에만 존재한다는 것입니다.
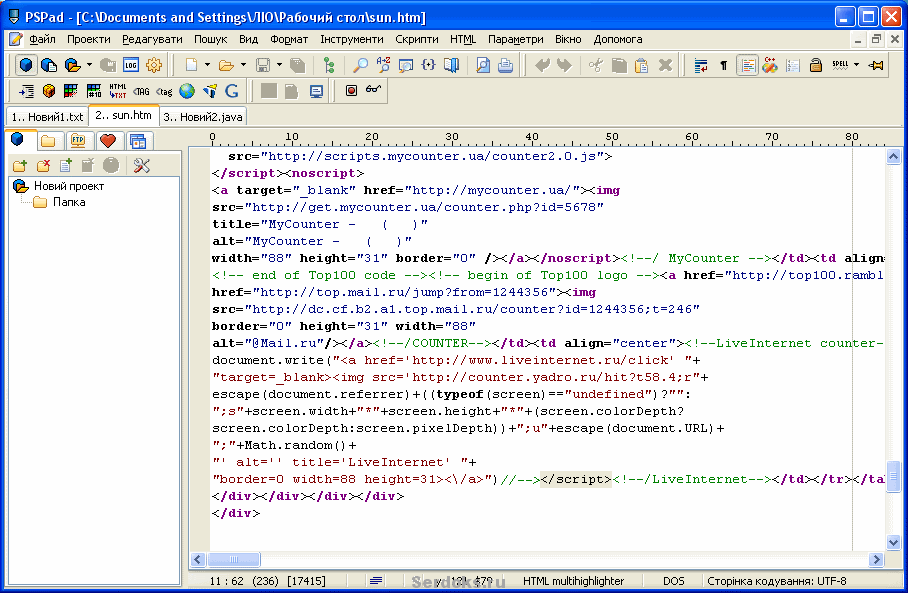
10위. PSPad

만능인 텍스트 편집기을 위한 Windows 플랫폼, 많은 유용한 기능. 이 프로그램의 아주 좋은 기능은 HTML 코드 압축 기능입니다. 빠른 로딩페이지, 다른 편집자에서는 이것을 본 적이 없습니다.
블라드 메르제비치
을 위한 효율적인 작업 HTML 코드 작성을 포함하여 필요하고 친숙한 도구 없이는 할 수 없습니다. 따라서 웹 페이지 또는 심지어 작은 웹 사이트의 초기 개발을 위해서는 링크와 통일된 디자인으로 상호 연결된 페이지 집합의 이름이므로 다음 프로그램이 필요합니다.
- 텍스트 편집기.
- 결과를 보기 위한 브라우저입니다.
- Validator는 HTML 구문을 확인하고 코드의 오류를 식별하는 프로그램입니다.
- 그래픽 편집기.
- HTML 태그 참조.
텍스트 편집기
HTML 문서는 메모장을 포함한 모든 텍스트 편집기에서 만들 수 있지만 모든 프로그램이 이러한 목적에 적합한 것은 아닙니다. 다음 기능을 지원하는 기능이 필요합니다.
- 구문 강조 - 태그, 텍스트, 키워드 및 매개변수를 다양한 색상으로 강조합니다. 이를 통해 올바른 요소를 더 쉽게 찾을 수 있고 개발자의 작업 속도가 빨라지며 오류 발생이 줄어듭니다.
- 탭 작업. 사이트는 개별적으로 편집해야 하는 파일 집합이므로 한 번에 여러 문서를 작업할 수 있는 편집자가 필요합니다. 동시에 별도의 탭에서 파일을 열어 빠르게 다음 단계로 이동하는 것이 편리합니다. 필요한 서류;
- 현재 문서에 오류가 있는지 확인하세요.
PSPad
HtmlReader
메모장++
에디트플러스
브라우저
브라우저는 웹 페이지를 보기 위해 설계된 프로그램입니다. 처음에는 모든 브라우저에서 가능하지만 경험과 지식이 늘어남에 따라 사이트가 올바르게 표시되는지 확인하려면 전체 "동물원"을 만들어야 합니다.다른 브라우저 . 사실 각 브라우저에는 고유한 기능이 있으므로 코드의 보편성을 확인하려면 이를 고려하여 코드를 검토하고 조정해야 합니다. 오늘날 가장 인기 있는 브라우저는 Firefox, Firefox,인터넷 익스플로러
그리고 오페라.
모질라 파이어폭스 전 세계적으로 인정을 받은 유망하고 발전하는 브라우저입니다.그 특이성은 소위 특수 확장을 통해 얻을 수 있는 단순성과 확장성입니다. 처음에 Firefox에는 가장 필요한 기능만 포함되어 있지만 원하는 확장 기능을 설치하면 결국 작업에 필요한 모든 작업을 수행하는 시스템으로 브라우저를 확장할 수 있습니다. 파이어폭스 브라우저~이다
개방형 시스템
, Mozilla 그룹에서 개발했습니다. 마이크로소프트 인터넷 익스플로러(IE)다음 중 하나 가장 오래된 브라우저, 수술실 이용 시 무료로 제공됩니다.
윈도우 시스템
. 이것이 그의 인기를 결정했다. 버전 IE 7은 편의성 측면에서 오랜 경쟁자에 가까워졌으며 특히 탭이 등장했습니다. 불행하게도 이 브라우저는 최악의 HTML 사양을 지원하므로 IE에서 올바르게 표시하려면 때때로 해당 코드를 별도로 디버깅해야 합니다. 오페라빠르고 편리한 브라우저, 많은 지원
추가 기능
Apple에서 개발한 이 브라우저는 iPhone 및 운영 체제에 내장되어 있습니다. 맥OS 시스템 Apple 컴퓨터에서. Windows용 버전도 있습니다.
구글 크롬
2008년 말에 출시된 브라우저입니다. Google에서 개발했습니다.
검증인
HTML 문서 유효성 검사는 웹 페이지 구문의 오류와 HTML 사양과의 불일치를 식별하도록 설계되었습니다. 따라서 이러한 검증을 위한 프로그램이나 시스템을 검증자(Validator)라고 합니다.
HTML 파일의 유효성을 확인하는 방법
인터넷에 접속할 수 있는 경우 http://validator.w3.org로 이동하여 확인 중인 문서 또는 사이트의 경로를 특수 양식에 입력해야 합니다. 확인 후 표시됩니다 가능한 오류또는 문서가 성공적으로 검증되었다는 메시지가 나타납니다.
정돈하다
로컬 HTML 파일을 확인하거나 인터넷에 연결되지 않은 경우 Tidy 프로그램이 설계되었습니다. PSPad와 같은 일부 편집기에는 이미 Tidy가 내장되어 있으며 추가 도구 없이 문서 유효성 검사를 수행할 수 있습니다.
그래픽 편집기
이미지를 처리하고 웹 페이지에 게시할 준비를 하려면 그래픽 편집기가 필요합니다. 이런 종류의 가장 인기 있는 프로그램은 사진 처리 및 제작의 표준이 된 Photoshop입니다. 그래픽 이미지웹사이트용. 하지만 대부분의 경우 포토샵의 위력이 과하기 때문에 좀 더 간단하고 민첩한 것을 사용하는 것이 좋습니다. 특히 Paint.Net 프로그램을 사용하면 이미지에 필요한 모든 조작을 수행할 수 있을 뿐만 아니라 무료로 사용할 수 있습니다.
HTML 태그 참조
처음에는 모든 태그와 해당 매개변수를 외우기가 어렵기 때문에 정기적으로 매뉴얼을 살펴보고 이 질문이나 저 질문을 명확히 해야 합니다. 일반적으로 모든 사람은 교육 수준에 관계없이 좋은 참고서가 필요합니다.
인터넷 디렉토리
설명 HTML 태그(영어)
http://www.w3.org/TR/html4/index/elements.html
이 사이트에서는 RuNet의 최고의 태그 가이드 중 하나도 찾을 수 있습니다.
HTML 페이지를 편안하게 작업하고 변경하고 편집하려면 HTML 편집기가 사용됩니다. 오늘날에는 다양한 편집자가 있으며, 각 편집자는 고유한 장점과 장점을 가지고 있습니다. 약점, 다양한 작업에도 사용할 수 있습니다.
Adobe Dreamweaver는 가장 오래된 HTML 편집기 중 하나이며 첫 번째 버전은 1997년 12월에 출시되었습니다. 그 이후로 패키지는 많은 변화를 겪었고 결국 복잡한 웹 프로젝트 작업에 사용되는 진정한 전문 HTML 편집기가 되었습니다. 여기에서 웹 개발자를 위한 모든 최신 도구를 찾을 수 있습니다.
안에 새 버전 HTML 5 표준을 지원하고, 코드 편집기와 개발자 창을 개선했습니다. CSS 전처리기에 대한 지원이 구현되었으며 브라우저 창에 모든 변경 사항이 실시간으로 표시됩니다. 긴밀한 통합 플래시 플레이어. 외관 디자인이 완전히 업데이트되었습니다.
Adobe Dreamweaver의 단점은 "무거움"과 하드웨어 요구 사항입니다. 패키지를 설치하려면 하드 드라이브에 몇 기가바이트의 여유 공간이 있어야 합니다. 프로그램에는 다음이 포함되어 있습니다. 큰 수다양한 탭과 설정이 있으므로 익숙해지려면 추가 시간이 필요합니다. 또한 Adobe Dreamweaver는 독점적입니다. 소프트웨어, 사용하려면 돈을 지불해야 합니다.
그럼에도 불구하고, 프로그램에는 무료 평가판 기간이 있으며, 이 기간 동안 이 패키지의 모든 이점과 장점을 평가할 수 있습니다. 일반적으로 이 기간은 프로그램 설치일로부터 한 달 동안 지속됩니다.
멀티 플랫폼 편집기인 Sublime Text는 점차 전문가들 사이에서 인기를 얻고 있습니다. 이는 최대한의 단순성, 장식 부족 및 동시에 개발자에게 필요한 모든 필수 도구가 있기 때문입니다. 그러나 갑자기 필요한 것이 있고 Sublime Text의 표준 기능에 포함되지 않는 경우 언제든지 플러그인으로 찾거나 직접 작성할 수 있습니다. 파이썬 언어. 모든 작업은 단축키를 사용하여 수행되므로 프로그램 창 자체에는 최소한의 인터페이스 요소가 포함되어 있습니다. 작업 영역은 여러 개의 독립적인 창으로 나누어 수평, 수직 또는 그리드 형태로 배열될 수 있습니다.

모든 장점에도 불구하고 Sublime Text 편집기는 초보자에게 여전히 다소 어려운 도구입니다. 심지어 표준 설정여기의 편집기는 메뉴를 사용하지 않고 config.json 파일을 사용하여 작업하므로 사용자의 기본 교육이 필요합니다. 그러나 전문 프로그래머의 경우 이 도구에 완전한 문서가 함께 제공되므로 사용자 정의하는 것이 어렵지 않습니다.
Sublime Text 편집기는 독점 소프트웨어이지만 사용하기 위해 비용을 지불할 필요가 없습니다. 실행할 때마다 이 프로그램을 공식적으로 구매할 수 있음을 알리는 창이 나타납니다. 단, 이는 필수 구매가 아닌 기부 기반으로 이루어집니다.
공식 웹사이트(https://www.sublimetext.com)에서 프로그램을 다운로드할 수 있습니다.
Notepad++는 기술적으로 HTML 편집기는 아니지만 이러한 목적으로 사용할 수 있습니다. 여기에는 가장 널리 사용되는 프로그래밍 언어인 HTML 및 XML 마크업 언어에 대한 구문 강조 기능이 내장되어 있으며, 그 중 일부는 PHP, Ruby, Perl, Python 등과 같은 웹 개발에 사용됩니다.

마커, 코드 블록 접기, 자동 완성, 프로젝트 관리자, 여러 줄 편집 및 강조 표시, 다양한 인코딩 지원 등 코드 편집에 도움이 되는 다양한 도구가 있습니다. 또한 대부분의 Notepad++용 플러그인이 많이 있습니다. 다른 개발자, 이는 프로그램의 기능을 크게 확장하여 전문 HTML 편집자의 심각한 경쟁자가 됩니다.

Notepad++ 텍스트 편집기의 장점은 속도와 적은 양의 디스크 공간입니다. 게다가 이 프로그램은 매우 간단한 인터페이스를 가지고 있어 작업하는 데 추가 교육 시간이 필요하지 않습니다. 또한 Notepad++에 대한 업데이트가 지속적으로 출시되고 있으며, 프로그램 자체에서 사용자에게 이를 알리고 설치를 제안합니다. 편집기의 가장 중요한 장점은 자유 소프트웨어를 의미하는 GNU GPL 2 라이센스에 따라 배포된다는 것입니다.
이 편집기는 공식 웹사이트 https://notepad-plus-plus.org에서 아무런 제한 없이 지금 바로 다운로드할 수 있습니다.
이것은 시각적으로 Sublime Text를 연상시키는 멋진 인터페이스를 갖춘 간단한 편집기입니다. CoffeeScript로 작성되었습니다. Atom은 2014년 2월 26일에 처음 릴리스된 꽤 젊은 텍스트 편집기입니다. Node.js로 작성된 플러그인을 지원합니다. 초보자가 HTML뿐만 아니라 다른 여러 작업에도 적합합니다.

Atom은 무료이며 가장 인기 있는 플랫폼에 설치할 수 있습니다. 운영 체제. 또한 설치 및 사용이 매우 쉽고 빠르게 작동하며 소량이 필요합니다. 여유 공간하드 드라이브에.
이 편집기를 시작하려면 기본적으로 열리는 환영 창에서 “프로젝트 열기”를 클릭하세요. 다음으로 작업용 디렉토리를 선택한 후 해당 디렉토리에 파일이 생성되고 확장자가 표시됩니다. 파일의 구문은 지정된 확장자에 따라 자동으로 결정됩니다.
Vim은 가장 오래된 Unix 편집기 계열에서 시작된 전문 무료 텍스트 편집기입니다. Vim은 91년 11월 2일에 처음 출시되었습니다. 전문 프로그래머를 위한 도구로 알려져 있으며 작업 자동화를 위한 엄청난 기회를 제공합니다. Vim의 표준 시각적 인터페이스는 콘솔 인터페이스이지만 창 그래픽 인터페이스를 통해 작동하는 수정된 Gvim이 있습니다.

Vim으로 작업할 때 단축키와 기능을 변경하는 여러 가지 모드가 있습니다. Vim은 처음에 "일반" 또는 "명령" 모드로 시작합니다. "복사", "삭제", "붙여넣기"와 같은 일반적인 단축키가 모두 있습니다. 다른 모드에서는 텍스트를 입력하거나 콘솔로 작업하거나 시각적 모드를 호출합니다. 왜 그런 어려움을 겪는 것 같습니까? 사실 Vim은 모든 작업을 고전적인 "편의성"의 관점에서가 아니라 최대한의 최적화가 필요한 것으로 간주하는 도구로 개발되었습니다.
Vim은 매우 빠르며 시스템 리소스를 거의 사용하지 않습니다. 학습의 어려움에 관해서는 이것은 확실히 초보자를 위한 도구가 아닙니다. 이동 작업에만 100개 이상의 명령이 개발되었습니다. 물론 다 외울 필요는 없습니다. 모든 사람은 자신의 프로그래밍 스타일을 선택하고 이를 기반으로 자신에게 필요한 것이 무엇인지 배웁니다. 적절한 수준에서 이 편집기를 마스터하려면 많은 인내와 시간이 필요합니다. 그러나 부지런한 사용자에게는 보상으로 현재 사용 가능한 가장 강력한 코드 편집기가 제공됩니다. Vim은 Linux, Mac, Windows 및 기타 여러 운영 체제에서 실행되는 무료 다중 플랫폼 도구입니다.
다른 프로그램과 달리 IntelliJ IDEA는 전문적인 통합 개발 환경(IDE)입니다. HTML/XHTML/HAML 마크업 언어 및 설명 언어와 쉽게 작동할 수 있다는 사실 외에도 모습 CSS/SASS/LESS 페이지에서는 Java, JavaScript, Python 및 Coffee Script와 긴밀하게 작업할 수 있는 기능이 구현되었습니다. IntelliJ IDEA는 JetBrains에서 개발했습니다.

왜 이 특정 프로그램을 사용하기 시작해야 합니까? 첫째, 정말 사려 깊은 인터페이스를 가지고 있습니다. 이전에 본 적이 없더라도 설치 후 즉시 작업을 시작할 수 있습니다. 또한 완전 무료인 CVS, Apache Ant, Maven, JUnit 및 Subversion과 같은 널리 사용되는 도구를 사용하여 작업할 수도 있습니다.
불행히도 IntelliJ IDEA 자체는 완전히 무료 프로그램. 정식 버전 30일의 평가판 기간 동안만 사용할 수 있으며, 간단한 버전에는 유용한 기능이 많이 부족하여 Android에서 애플리케이션을 개발하거나 Java 시스템으로 작업할 때 정말 유용할 수 있습니다.
모든 웹 디자이너와 코더는 HTML, CSS 및 JavaScript 코드를 생성하고 편집할 수 있는 훌륭한 웹 페이지 편집기가 필요합니다. 메모장(Windows) 및 TextEdit(Mac)은 시작하기에 좋은 도구이지만, 경험이 쌓이면 더 강력하고 사용자 친화적인 도구를 사용하고 싶을 것입니다.
수백 명의 훌륭한 편집자들 중에서 올바른 편집자를 선택할 수 있지만 그 중 상당수는 급여를 받습니다. 저작권을 침해하고 싶지 않지만 예산에 상용 제품을 구매할 자금이 없다면 어떻게 해야 합니까? 이 기사에서는 몇 가지 훌륭한 무료 편집기를 살펴봅니다.
- WYSIWYG 편집자.이것 그래픽 편집자, 잘 알려진 워드 프로세서 MS Word에서와 같이 시각적으로 페이지 레이아웃을 작성하고 스타일을 설정할 수 있습니다. 숙련된 웹 디자이너라면 누구나 알고 있듯이 훌륭한 결과를 얻으려면 코드를 계속 수정해야 하지만 페이지 디자인을 구축하는 데 편리한 도구입니다.
- 텍스트 편집기. HTML, CSS 코드를 직접 편집할 수 있는 도구입니다. 일부 편집기는 범용이며 웹 코드 지원을 위한 특별한 옵션이 없습니다. 그 외 HTML, CSS, JavaScript, PHP 등의 웹 언어 사용에 특화되어 있으며 HTML 태그, CSS 속성 등을 빠르게 입력할 수 있는 속성이 내장되어 있습니다. 이러한 편집기 중 다수를 사용하면 별도의 창에서 웹 페이지를 볼 수 있습니다.
KompoZer (윈도우, 맥, 리눅스)
KompoZer는 예산에 맞춰 시각적 편집기가 필요한 경우 탁월한 선택입니다.
Komodo Edit는 배우기 쉽지만 강력하고 확장 가능한 훌륭한 편집기입니다.
편집자이긴 하지만 범용, HTML과 CSS를 지원하며 HTML 태그의 상황에 맞는 자동 완성 기능과 CSS 속성, 다양한 코드 삽입 모음 HTML 요소. Komodo를 최대한 활용하려면 자동 닫기 태그, CSS 모양 미리보기 및 임시 텍스트 생성기와 같은 훌륭한 기능이 포함된 HTML 도구 키트 확장을 설치해야 합니다.
Komodo Edit를 사용하면 편집 중인 페이지를 어느 곳에서나 볼 수 있습니다. 설치된 브라우저, 또는 별도의 창에 내장된 브라우저를 사용하면 동시에 편집하고 변경 결과를 볼 수 있습니다.
편집기에는 사이트에 파일을 업로드하는 기능(FTP, FTPS, SFTP 또는 SCP)이 내장되어 있으며 프로젝트 관리자 옵션을 사용하여 파일을 깔끔하게 그룹화할 수도 있습니다.
매우 유용한 기능 코드 > 블록 선택. 현재 닫힌 div 또는 ul 요소와 같은 현재 기본 HTML 블록을 강조 표시합니다. 복사하거나 이동하기 위해 페이지의 전체 섹션을 선택해야 할 때 매우 편리한 기능입니다.
Komodo Edit에는 찾기/바꾸기를 위한 정규식 사용, 외부 명령 실행 기능 등과 같은 강력하고 유용한 기능이 많이 있습니다. 다행히 편집자님도 좋은 말씀을 해주셔서 도움말 시스템, Komodo Edit의 강력한 기능을 쉽게 활용할 수 있게 해줍니다.
앱타나 스튜디오(윈도우, 맥, 리눅스)
Aptana Studio는 대규모 플러그인 세트를 갖춘 완벽한 통합 웹 애플리케이션 개발 환경입니다. HTML/CSS/JavaScript 코드 편집기로만 사용할 수 있지만
Notepad++는 Windows의 메모장을 훌륭하게 대체합니다. 다른 편집기만큼 옵션이 많지는 않지만 HTML, CSS, JavaScript 및 기타 코드 파일을 편집하는 데 적합합니다.
PSPad는 HTML 및 CSS 코더에 유용한 다양한 기능을 갖춘 또 다른 Windows용 범용 편집기입니다.
jEdit은 강력한 매크로 명령과 플러그인 기능을 갖춘 크로스 플랫폼 텍스트 편집기입니다. 웹페이지를 편집해야 하는 경우 XML 플러그인을 설치하세요.
TextWrangler는 가벼운 범용 편집기입니다. 웹 개발을 위한 특별한 기능이 부족함에도 불구하고 웹 페이지 작업에 사용할 수 있습니다.
Vim은 확실히 배우기 어렵지만, 일단 어려움을 겪고 나면 다시 돌아가고 싶지 않을 것입니다!
프로그래머를 위한 텍스트 편집기의 조상인 Vim(vi 편집기의 직계 후손)은 오픈 소스 콘솔 텍스트 편집기입니다. Linux 및 Mac OS X를 포함한 거의 모든 Unix 버전의 기본 편집기입니다. Windows 및 기타 여러 시스템에서도 사용할 수 있습니다.
Vim은 이전에 사용해 본 적이 없어도 바로 설치하고 사용할 수 있는 시스템이 아닙니다. 대부분의 편집 명령에는 :wq 및 / 와 같은 이상한 조합이 포함됩니다. 또한 세 가지 편집 모드가 있습니다: 모드 인서트, 텍스트가 입력됩니다. 시각적텍스트 선택 모드; 그리고 명령명령을 입력하는 모드입니다. 이 기능은 창이나 마우스가 없던 시절의 Unix의 유산입니다.
그 사람이 왜 목록에 있었나요? 마스터한다면 그 속도와 위력을 확신하게 될 것입니다. 다른 편집기에서는 몇 분이 걸릴 수 있는 작업을 몇 가지 명령만 사용하면 몇 초 안에 수행할 수 있습니다.
구문 강조, 자동 완성, HTML Tidy 및 브라우저 보기를 포함하여 HTML, CSS 및 JavaScript 코드 작업을 더 쉽게 해주는 Vim용 매크로와 플러그인이 많이 있습니다. 다음은 유용한 링크의 대규모 목록입니다.
- Vim Omni 자동 완성
- Vim에서 HTML/XHTML 편집
- 홈페이지
프라이즈(맥)
Fraise는 웹 편집에 충분한 기능 세트를 갖춘 직관적인 Mac용 편집기입니다.
TextWrangler 및 gedit와 마찬가지로 Fraise는 사용하기 좋은 훌륭하고 가벼운 편집기입니다. 에디터의 포크입니다. 비교적 새롭고 적절한 웹 서버가 없습니다. 현재 Mac OS X 10.6( 스노우 레오파드), 즉, 버전 10.5를 사용하는 경우 Smultron을 다운로드해야 합니다.
Fraise에는 웹 편집을 위한 몇 가지 훌륭한 옵션이 있습니다.
- HTML, CSS, JavaScript, PHP 및 기타 여러 프로그래밍 언어에 대한 코드 강조 표시.
- 현재 태그를 닫으려면 태그 닫기 명령(Command-T)을 사용하세요. 목록을 입력할 때 시간이 정말 절약됩니다.
- 매우 편리한 라이브 업데이트 옵션과 함께 내장 브라우저(WebKit 사용)에서 편리하게 미리 볼 수 있습니까? 편집 중인 페이지의 마크업과 CSS가 변경되는 즉시 브라우저를 업데이트합니다.
- 정규식을 사용한 검색/바꾸기를 지원하는 고급 찾기 옵션입니다.
- HTML 태그 및 CSS 속성을 빠르게 입력할 수 있는 블록을 지원합니다.
- HTML 유효성 검사, 문자를 HTML 요소로 변환 등 텍스트를 조작하기 위한 몇 가지 편리한 명령입니다.
Mac을 사용하고 내장된 TextEdit보다 더 많은 기능을 갖춘 사용자 친화적인 편집기를 원한다면 Fraise를 살펴볼 가치가 있습니다.










