Jak dodać indeks do liczby w HTML. HTML to - jak zrobić tekst z wielkimi literami CSS
Znacznik definiuje tekst indeksu dolnego. Tekst sublinearny ma połowę wysokości i pojawia się poniżej linii bazowej. Tekstu międzyliniowego można używać podczas zapisywania wzorów chemicznych, takich jak H 2 O.
Znacznik określa tekst indeksu górnego. Tekst w indeksie górnym ma połowę wysokości i pojawia się powyżej linii bazowej. Tekst indeksu górnego może być używany podczas pisania przypisów, takich jak WWW.
Obsługa przeglądarkiTagi są obsługiwane przez wszystkie główne przeglądarki.
Różnice między standardowymi atrybutami HTML i XHTMLKolumna DTD wskazuje, w jakim typie dokumentu dozwolony jest atrybut DTD HTML 4.01/XHTML 1.0. S=ścisły, T=przejściowy i F=zestaw ramek.
Tagi obsługują następujące standardowe atrybuty:
| klasa | nazwa_klasy | Określa nazwę klasy elementu | STF |
| reż | rtl ltr |
Określa kierunek tekstu dla zawartości elementu | STF |
| id | identyfikator | Określa unikalny identyfikator elementu | STF |
| język | kod_języka | Określa kod języka dla zawartości elementu | STF |
| styl | definicja_stylu | Określa styl wbudowany elementu | STF |
| tytuł | tekst | Wskazuje dodatkowe informacje o elemencie | STF |
| xml:język | kod_języka | Definiuje kod języka dla zawartości elementów w dokumentach XHTML | STF |
Więcej informacji na temat atrybutów standardowych.
Atrybuty zdarzeńTagi i obsługa następujących atrybutów zdarzeń:
| kliknij | scenariusz | Skrypt uruchamiany po kliknięciu myszką | STF |
| kliknij | scenariusz | Kliknij dwukrotnie skrypt | STF |
| onmousedown | scenariusz | Skrypt uruchamiany po naciśnięciu przycisku myszy | STF |
| onmousemove | scenariusz | Skrypt uruchamiany po poruszeniu wskaźnikiem myszy | STF |
| onmouseout | scenariusz | Skrypt uruchamiany, gdy wskaźnik myszy wyjdzie poza element | STF |
| myszką | scenariusz | Skrypt uruchamiany po najechaniu wskaźnikiem myszy na element | STF |
| onmouseup | scenariusz | Skrypt uruchamiany po zwolnieniu przycisku myszy | STF |
| onkeydown | scenariusz | Skrypt uruchamiany po naciśnięciu klawisza | STF |
| naciśnięcie klawisza | scenariusz | Skrypt uruchamiany po naciśnięciu i zwolnieniu klawisza | STF |
| onkeyup | scenariusz | Skrypt uruchamiany po zwolnieniu klawisza | STF |
Więcej informacji nt
W ostatniej lekcji wideo nauczyliśmy się usuwać i dodawać nowe informacje nowa wersja dokument HTML podczas raportowania tego wyszukiwarki i wizualne podkreślenie, aby odwiedzający również mogli zobaczyć zmiany. W tym celu użyliśmy tagów del i ins.
W tym samouczku wideo kontynuujemy temat formatowania tekstu w dokumencie HTML. Przyjrzymy się dwóm znacznikom HTML, które wskazują indeks górny i dolny tekstu.
Znacznik sup HTML jest indeksem górnym tekstu w formacie HTML.Znacznik HTML ma na celu wskazanie indeksu górnego tekstu w formacie HTML. W niektórych tematach stron internetowych tag ten będzie po prostu niezastąpiony. Na przykład, jeśli masz lub planujesz założyć stronę internetową związaną z jakimikolwiek wzorami, matematycznymi lub chemicznymi. Lub, jeśli masz witrynę związaną z budownictwem, tag będzie bardzo przydatny i pomoże przy formatowaniu artykułów, pisaniu formuł lub dowolnych ilości, na przykład metrów kwadratowych w tematach budowlanych.
Jeśli jednak Twoja witryna nie dotyczy wymienionych tematów, nie oznacza to, że tag nie będzie przydatny. Wystarczy wykazać się wyobraźnią i pomysłowością i znaleźć zastosowanie dla tego elementu.
Znacznik podrzędny HTML to indeks dolny tekstu w formacie HTML.Jeśli chodzi o tag HTML, jest on przeciwieństwem tagu i odpowiada za wskazanie indeksu dolnego tekstu. Tekst indeksu dolnego może być używany podczas pisania formuł lub równań matematycznych. Ale poza tym być może znajdziesz inne zastosowania dla tagu.
Kolejna lekcja wideo poświęcona jest jeszcze dwóm tagom, które w niektórych sytuacjach mogą być po prostu niezastąpione. Co więcej, potrafią nie tylko formatować tekst, na przykład w artykule, ale także wskazywać różne informacje na stronie podczas układu strony. Jeden z tagów dokonuje tłumaczenia na HTML, a drugi rysuje poziomą linię.
Konwersja małej litery na małe litery i pierwsza wielka litera przy użyciu CSS(8)
W CSS nie ma opcji klauzuli cap. Inne odpowiedzi sugerujące transformację tekstu: wielkie litery są niepoprawne, ponieważ ta opcja jest używana każde słowo za każde słowo .
Tutaj niegrzeczny Można to zrobić, jeśli chcesz, aby pierwsza litera każdego elementu była wielka, ale zdecydowanie nie jest to zbliżone do rzeczywistych limitów:
P ( przekształcenie tekstu: małe litery; ) p:pierwsza litera ( przekształcenie tekstu: wielkie litery; )
TO JEST ZDANIE PRZYKŁADOWE.
TO KOLEJNE PRZYKŁADOWE ZDANIE.
I TO JEST KOLEJNE, ALE BĘDZIE CAŁKOWICIE WIELKIMI LITERAMI.
Jak przekonwertować literę DUŻĄ na małą i pierwszą wielką literę w każdym zdaniu, jak pokazano poniżej, używając wyłącznie CSS?
Od: TO JEST PRZYKŁADOWE ZASTOSOWANIE.
Do: To jest zdanie przybliżone.
Nie można tego zrobić wyłącznie za pomocą CSS. Istnieje atrybut transformacji tekstu, ale nie akceptuje on tylko żadnego, wielkie litery, wielkie litery, małe litery i dziedziczą.
Możesz rozważyć rozwiązanie JS lub rozwiązanie po stronie serwera.
Jeśli możesz ustawić wszystkie znaki na serwerze małymi literami, możesz zastosować:
Transformacja tekstu: pisz wielkimi literami
Nie sądzę, że transformacja tekstu będzie działać z wielkimi literami jako danymi wejściowymi.
Jeśli chcesz tego użyć, to nie zadziała, dla obszaru tekstowego lub musisz użyć JavaScript
funkcja capitaliseName() ( var str = document.getElementById("nazwa").value; document.getElementById("name").value = str.charAt(0).toUpperCase() + str.slice(1); )
co powinno dobrze działać dla lub
Od kilku lekcji jesteśmy coraz bardziej wyrafinowani w formatowaniu tekstu za pomocą CSS i tym razem uczymy się, jak zmieniać wielkość liter w tekście. Pod tym względem kaskadowe arkusze stylów otwierają przed nami bardzo szerokie możliwości, a ściślej mówiąc możemy:
- Wyświetlaj cały tekst wielkimi literami;
- Zaznacz cały tekst pisany małymi literami;
- Upewnij się, że pierwsza litera każdego słowa zaczyna się od dużej litery.
„Oczywiście wszystko dobrze, ale kiedy może być potrzebne?” - pytasz. Wyobraźmy sobie sytuację, w której musisz wyświetlić wszystkie pozycje menu wielkimi literami. Aby to zrobić, nie trzeba ich wpisywać, łącznie z klawiszem CapsLock, ani przytrzymując przycisk Shift. Wystarczy ustawić wyświetlanie wszystkich pozycji listy wielkimi literami, tworząc odpowiednią regułę w pliku CSS. A to tylko jedna z wielu możliwych sytuacji.
właściwość transformacji tekstuWielkość liter będziemy kontrolować za pomocą właściwości text-transform. Ma 4 główne wartości - wielkie litery (duże litery), małe litery (małe litery), wielkie litery (wielkie litery dla każdej pierwszej litery słowa, pozostałe wartości nie ulegają zmianie), brak (formatowanie nie jest stosowane) . Na pierwszy rzut oka wszystko to może wydawać Ci się bardzo skomplikowane.
 Najważniejsze to nie wpadać w panikę...
Najważniejsze to nie wpadać w panikę... Ale w praktyce wszystko jest dość proste, jak teraz zobaczysz. Najważniejsze jest, aby wybrać odpowiedni selektor, ponieważ wartości właściwości transformacji tekstu są dziedziczone.
SkapitalizowaćNa początek sugeruję ustawienie całego tekstu na wielkie litery, dla czego tworzymy następującą regułę CSS:
Treść (przekształcenie tekstu: wielkie litery; )
W zasadzie nic skomplikowanego, po prostu użyliśmy wielkich liter. Jak mówią, wszystko jest intuicyjne. Tak to wygląda w prawdziwym życiu:
 Wszystko z dużej litery... Małe litery - dotyczą wszystkich
Wszystko z dużej litery... Małe litery - dotyczą wszystkich Następnym krokiem jest zastosowanie wszędzie małych liter, wpisując:
Treść (przekształcenie tekstu: małe litery; )
Jak już zapewne się domyślasz, oba znaczenia, które właśnie poznaliśmy, są w pewnym stopniu antonimami. Na poniższej ilustracji możesz zobaczyć wynik nowo utworzonej właściwości.
 Strona internetowa z włączoną możliwością małych liter. Podświetlamy pierwszą literę każdego słowa wielką literą
Strona internetowa z włączoną możliwością małych liter. Podświetlamy pierwszą literę każdego słowa wielką literą Aby to zrobić, wystarczy użyć odpowiedniej wartości:
Treść (przekształcenie tekstu: wielkie litery; )
Nie wiem, jak często będziesz korzystał z takiej reguły CSS, ale nie zaszkodzi Ci wiedza o takiej możliwości, zwłaszcza przy rozwiązywaniu nietrywialnych problemów. Wynik można zobaczyć na obrazku poniżej.
 Tekst po zastosowaniu wielkich liter
Tekst po zastosowaniu wielkich liter Na koniec rzućmy okiem na ostatnią wartość – brak. Jak już mówiłem, można go użyć do anulowania spadku po rodzicu. Wyobraźmy sobie na przykład, że obowiązują wszystkie poprzednie reguły i dla akapitów powinniśmy je anulować, w tym celu piszemy:
P (przekształcenie tekstu: brak; )
Ośmielę się założyć, że wszystko jest dla Ciebie jasne, jeśli nie, zadawaj pytania w komentarzach. I to wszystko dla mnie. Mam nadzieję, że ten samouczek CSS był dla Ciebie pomocny. W takim razie:
- Opublikuj ponownie ten artykuł na sieci społecznościowe aby więcej osób z tego skorzystało;
- Zapisz się do mojego newslettera, aby nie przegapić przydatnych i ciekawych wpisów na blogu.
W tym miejscu się z Tobą nie żegnam. Dziękujemy za uwagę i do zobaczenia w kolejnych publikacjach!
Indeks względem tekstu to przemieszczenie znaków względem linii bazowej w górę lub w dół. W zależności od dodatniej lub ujemnej wartości przesunięcia indeks nazywany jest odpowiednio górnym lub dolnym. Są aktywnie wykorzystywane w matematyce, fizyce, chemii oraz do wyznaczania jednostek miar. HTML oferuje dwa elementy do tworzenia indeksu: (z angielskiego indeksu górnego) - indeks górny i (z angielskiego indeksu dolnego) - indeks dolny. Tekst umieszczony w jednym z tych kontenerów jest oznaczony jako mniejszy niż tekst bazowy i jest względem niego przesunięty w górę lub w dół. Przykład 1 pokazuje partycypujący określone elementy i style, aby zmienić wygląd tekstu.
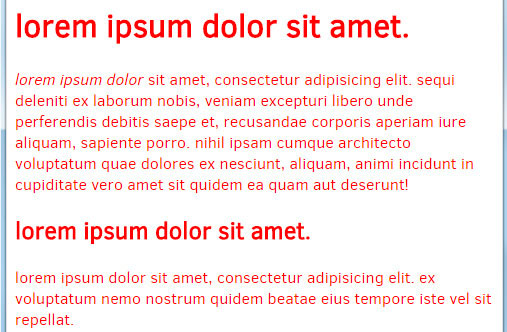
Przykład 1: Tworzenie indeksu górnego i dolnego
Indeks górny i dolny .formula ( rozmiar czcionki: 1,4em; /* Rozmiar tekstu formuły */ ) sup, sub ( styl czcionki: kursywa; /* Kursywa */ kolor: czerwony; /* Czerwony kolor znaków */ ) sub ( kolor: niebieski; /* Niebieski kolor znaków */ )
Równanie charakterystyczne powierzchni drugiego stopnia
λ3 – I1λ2 + I2λ – I3 = 0
W tym przykładzie indeks dolny i górny pojawiają się jednocześnie. Aby zmienić styl czcionki indeksowej, stosuje się style ustalające jednolity wygląd (ryc. 1).
Ryż. 1. Widok indeksów po zastosowaniu stylów
Możesz całkowicie zrezygnować z ich używania na rzecz stylów. Analogiem tych elementów jest właściwość Vertical-align, która powoduje przesunięcie tekstu w pionie o określoną odległość. W szczególności w przykładzie 2 wartość wynosi 0,8 em dla indeksu górnego i -0,5 em dla indeksu dolnego. Em to jednostka względna równa rozmiarowi bieżącej czcionki. Na przykład wartość 0,5em oznacza, że tekst powinien zostać przesunięty o połowę rozmiaru czcionki.
Przykład 2: Używanie stylów do zarządzania indeksami
Indeks górny i dolny .formula ( rozmiar czcionki: 1,6 em; /* Rozmiar tekstu */ styl czcionki: kursywa; /* Styl kursywy */ ) .sup, .sub ( styl czcionki: normalny; /* Styl normalny * / rozmiar czcionki: 0,6 em; /* Rozmiar indeksu */ kolor: czerwony; /* Kolor indeksu górnego */ wyrównanie do pionu: 0,8 em; /* Przesunięcie tekstu w górę */ .sub ( kolor: niebieski; /* Kolor indeksu dolnego */ Vertical-align: -0.5em; /* Przesuń tekst w dół */ )
Wielomian stopnia n
f(x) = a0 + a1 x + ... + an-1 xn-1 + an xn
W przykładzie sama formuła jest wyświetlona w powiększeniu, symbole indeksu górnego są ustawione na czerwono, a dolne na niebiesko (ryc. 2).










