Cum să adăugați un index la un număr în html. Html este - cum se face textul cu majuscule css
Eticheta definește textul indicelui. Textul subliniar are jumătate din înălțime și apare sub linia de bază. Textul interliniar poate fi folosit atunci când scrieți formule chimice, cum ar fi H2O.
Eticheta specifică text în indicele. Textul suprascript are jumătate din înălțime și apare deasupra liniei de bază. Textul suprascript poate fi folosit atunci când scrieți note de subsol, cum ar fi WWW.
Suport pentru browserEtichetele sunt acceptate de toate browserele majore.
Diferențele dintre atributele standard HTML și XHTMLColoana DTD indică în ce tip de document este permis atributul DTD HTML 4.01/XHTML 1.0. S=Strict, T=Tranzițional și F=Setul de cadre.
Etichetele acceptă următoarele atribute standard:
| clasă | nume_clasă | Specifică numele clasei pentru element | STF |
| dir | rtl ltr |
Specifică direcția textului pentru conținutul dintr-un element | STF |
| id | identificator | Specifică un identificator unic pentru un element | STF |
| lang | cod_limbă | Specifică codul de limbă pentru conținutul elementului | STF |
| stil | definiție_stil | Specifică un stil inline pentru un element | STF |
| titlu | text | Indică Informații suplimentare despre element | STF |
| xml:lang | cod_limbă | Definește codul de limbă pentru conținutul elementului din documentele XHTML | STF |
Mai multe informații despre atributele standard.
Atributele evenimentuluiEtichete și acceptă următoarele atribute de eveniment:
| onclick | scenariu | Scriptul a fost lansat la clic de mouse | STF |
| ondblclick | scenariu | Faceți dublu clic pe script | STF |
| onmousedown | scenariu | Scriptul de rulat când este apăsat butonul mouse-ului | STF |
| onmousemove | scenariu | Scriptul de rulat atunci când cursorul mouse-ului este mutat | STF |
| onmouseout | scenariu | Scriptul de rulat atunci când cursorul mouse-ului se mișcă în afara unui element | STF |
| onmouseover | scenariu | Scriptul rulează când cursorul mouse-ului se deplasează peste un element | STF |
| onmouseup | scenariu | Scriptul de rulat când butonul mouse-ului este eliberat | STF |
| onkeydown | scenariu | Scriptul rulat la apăsarea tastei | STF |
| la apăsarea tastei | scenariu | Scriptul rulează atunci când o tastă este apăsată și apoi eliberată | STF |
| onkeyup | scenariu | Scriptul de rulat când cheia este eliberată | STF |
Mai multe informații despre
În ultima lecție video am învățat cum să ștergem și să adăugăm informații noi noua versiune document HTML, în timp ce raportați acest lucru motoarele de căutareși evidențierea vizuală, astfel încât vizitatorii să poată vedea și schimbările. Pentru aceasta, am folosit etichetele del și ins.
În acest tutorial video continuăm subiectul formatării textului într-un document HTML. Ne vom uita la două etichete HTML care indică superscriptul și indicele textului.
Eticheta sup HTML este superscriptul textului în HTML.O etichetă HTML este concepută pentru a indica superscriptul textului în HTML. În unele subiecte ale site-ului, această etichetă va fi pur și simplu de neînlocuit. De exemplu, dacă aveți sau plănuiți, un site web legat de orice formule, matematice sau chimice. Sau, dacă aveți un site legat de construcții, atunci eticheta va fi foarte utilă și vă va ajuta la formatarea articolelor, atunci când scrieți formule sau orice cantități, de exemplu, metri pătrați în subiecte de construcții.
Dar dacă site-ul tău nu are legătură cu subiectele enumerate, asta nu înseamnă că eticheta nu va fi utilă. Este suficient să arăți imaginație și ingeniozitate și să găsești o utilizare pentru acest element.
Subeticheta HTML este un indice de text în HTML.În ceea ce privește eticheta HTML, aceasta este opusul etichetei și este responsabilă pentru indicarea indicelui textului. Textul indicelui poate fi folosit atunci când scrieți formule sau ecuații matematice. Dar, pe lângă aceasta, poate că puteți găsi și alte utilizări pentru etichetă.
Următoarea Lecție Video este dedicată încă două etichete, care în unele situații pot fi pur și simplu de neînlocuit. Mai mult, sunt capabili nu numai să formateze text, de exemplu, într-un articol, ci și atunci când indică diverse informații de pe site în timpul aspectului paginii. Una dintre etichete realizează traducerea în HTML, iar a doua trasează o linie orizontală.
Conversia unei litere mici în literă micăși prima majusculă folosind CSS(8)
Nu există nicio opțiune de clauză limită în CSS. Alte răspunsuri care sugerează text-transform: capitalize sunt incorecte deoarece această opțiune folosește fiecare cuvânt pentru fiecare cuvânt .
Aici nepoliticos O modalitate de a face acest lucru este dacă doriți ca prima literă a fiecărui element să fie majuscule, dar cu siguranță nu se apropie de limitele reale:
P (transformare text: minuscule; ) p:prima literă (transformare text: majuscule; )
ACEASTA ESTE UN EXEMPLU DE PROPOZIȚIE.
ACEASTA ESTE UN AL EXEMPLU DE PROPOZIȚIE.
ȘI ACESTA ESTE ALTA, DAR VA FI ÎN TOTALITATE MINUSCULE.
Cum se transformă litera MAJUSCULE în minuscule și prima literă majuscule pentru fiecare propoziție, așa cum se arată mai jos, folosind numai CSS?
De la: ACEASTA ESTE UN EXEMPLU DE APLICARE.
Către: Aceasta este o propoziție aproximativă.
Nu poți face asta doar cu CSS. Există un atribut de transformare a textului, dar nu acceptă decât niciunul , majuscule , majuscule , litere mici și moștenire .
Poate doriți să căutați o soluție JS sau o soluție pe partea serverului.
Dacă puteți pune toate caracterele cu minuscule pe server, atunci puteți aplica:
Text-transform: scriere cu majuscule
Nu cred că transformarea textului va funcționa cu majuscule ca intrare.
Dacă doriți să utilizați pentru că nu va funcționa, pentru sau textarea trebuie să utilizați Javascript
funcția capitaliseName() ( var str = document.getElementById("nume").value; document.getElementById("nume").value = str.charAt(0).toUpperCase() + str.slice(1); )
care ar trebui să funcționeze bine pentru sau
De câteva lecții, am devenit mai sofisticați cu formatarea textului folosind CSS și de data aceasta învățăm cum să schimbăm majusculele textului. În acest sens, foile de stil în cascadă ne deschid posibilități foarte largi și, pentru a fi mai precis, putem:
- Afișează tot textul cu majuscule;
- Selectați tot textul cu litere mici;
- Asigurați-vă că prima literă a fiecărui cuvânt începe cu majuscule.
„Totul acesta este bine, desigur, dar când ar putea fi nevoie?” - întrebi tu. Să ne imaginăm o situație în care trebuie să afișați toate elementele de meniu cu majuscule. Pentru a face acest lucru, nu este necesar să le introduceți, inclusiv tasta CapsLock, sau în timp ce țineți apăsat butonul Shift. Va fi suficient să setați toate elementele din listă să fie afișate cu majuscule prin crearea unei reguli corespunzătoare în fișierul CSS. Și aceasta este doar una dintre multele situații posibile.
proprietatea text-transformVom controla cazul textului folosind proprietatea text-transform. Are 4 valori principale - majuscule (litere mari), minuscule (litere mici), capitalize (majuscule pentru fiecare prima literă a cuvântului, alte valori nu se modifică), niciuna (formatarea nu se aplică) . La prima vedere, toate acestea ți se pot părea foarte complicate.
 Principalul lucru este să nu intri în panică...
Principalul lucru este să nu intri în panică... Dar, în practică, totul este destul de simplu, așa cum veți vedea acum. Principalul lucru este să alegeți selectorul potrivit, deoarece valorile proprietății text-transform sunt moștenite.
ValorificaÎn primul rând, vă sugerez să setați tot textul cu majuscule, pentru care creăm următoarea regulă CSS:
Corp (text-transform: majuscule; )
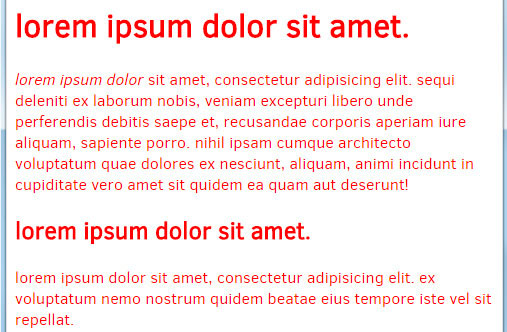
În principiu, nimic complicat, am folosit doar valoarea majusculă. După cum se spune, totul este intuitiv. Iată cum arată în viața reală:
 Toate cu majuscule... Litere mici - se aplică tuturor
Toate cu majuscule... Litere mici - se aplică tuturor Următorul pas este să aplicați litere mici peste tot, scriind următoarele:
Corp (text-transform: minuscule; )
După cum probabil ați ghicit deja, cele două semnificații pe care tocmai le-am întâlnit sunt într-o oarecare măsură antonime. Și în ilustrația de mai jos puteți vedea rezultatul proprietății nou create.
 Pagina web cu litere mici activate Evidențiem prima literă a fiecărui cuvânt cu majuscule
Pagina web cu litere mici activate Evidențiem prima literă a fiecărui cuvânt cu majuscule Pentru a face acest lucru, trebuie doar să folosim valoarea corespunzătoare:
Corp (text-transform: capitalize; )
Nu știu cât de des vei folosi o astfel de regulă CSS, dar nu te va strica să știi despre o astfel de posibilitate, mai ales când rezolvi probleme non-triviale. Rezultatul poate fi văzut în imaginea de mai jos.
 Text după aplicarea majusculei
Text după aplicarea majusculei În cele din urmă, să aruncăm o privire rapidă la ultima valoare - niciuna. După cum am spus deja, poate fi folosit pentru a anula moștenirea de la un părinte. De exemplu, să ne imaginăm că avem toate regulile anterioare în vigoare, iar pentru paragrafe trebuie să le anulăm, pentru aceasta scriem următoarele:
P (transformare text: niciuna; )
Îndrăznesc să presupun că totul este clar pentru tine, dacă nu, pune-ți întrebările în comentarii. Și asta e tot pentru mine. Sper că acest tutorial CSS v-a fost de ajutor. Daca da:
- Repostează acest articol pe rețelele sociale astfel încât mai mulți oameni să beneficieze de el;
- Abonează-te la newsletter-ul meu pentru a nu pierde articole de blog utile și interesante.
Aici nu-mi iau rămas bun de la tine. Vă mulțumim pentru atenție și ne vedem în următoarele publicații!
Indexul relativ la text este deplasarea caracterelor față de linia de bază în sus sau în jos. În funcție de valoarea pozitivă sau negativă a offset-ului, indicele se numește superior sau, respectiv, inferior. Ele sunt utilizate în mod activ în matematică, fizică, chimie și pentru a desemna unități de măsură. HTML oferă două elemente pentru crearea unui index: (din engleză superscript) - superscript și (din engleză subscript) - subscript. Textul plasat într-unul dintre aceste containere este desemnat mai mic decât textul de bază și este decalat în sus sau în jos în raport cu acesta. Exemplul 1 arată partajarea elemente și stiluri specificate pentru a schimba aspectul textului.
Exemplul 1: Crearea unui superscript și a unui indice
Superscript și indice .formula ( dimensiunea fontului: 1.4em; /* Dimensiunea textului formulei */ ) sup, sub ( stilul fontului: italic; /* Italic */ culoarea: roșu; /* Culoarea roșie a caracterelor */ ) sub (culoare: albastru; /* Culoarea albastră a caracterelor */ )
Ecuația caracteristică a unei suprafețe de gradul doi
λ3 - I1λ2 + I2λ - I3 = 0
În exemplu, atât indicele cât și indicele apar simultan. Pentru a schimba stilul fontului index, sunt folosite stiluri care stabilesc un design uniform (Fig. 1).
Orez. 1. Vizualizarea indicilor după aplicarea stilurilor
Puteți refuza să le folosiți cu totul în favoarea stilurilor. Un analog al acestor elemente este proprietatea de aliniere verticală, care face ca textul să fie deplasat vertical cu o distanță specificată. Mai exact, în exemplul 2 valoarea este 0,8 em pentru indice și -0,5 em pentru indice. Em este o unitate relativă egală cu dimensiunea fontului curent. De exemplu, 0,5em indică faptul că textul ar trebui să fie deplasat cu jumătate din dimensiunea fontului.
Exemplul 2: Utilizarea stilurilor pentru a gestiona indecși
Superscript și indice .formula ( dimensiunea fontului: 1.6em; /* Dimensiunea textului */ stilul fontului: italic; /* Stilul italic */ ) .sup, .sub ( stilul fontului: normal; /* Stilul normal * / dimensiunea fontului: 0.6em; vertical-align: -0.5em /* Mutați textul în jos */ )
Polinom de gradul n
f(x) = a0 + a1 x + ... + an-1 xn-1 + an xn
În exemplu, formula în sine este afișată într-o dimensiune mărită, simbolurile superscript sunt setate în roșu, iar cele inferioare în albastru (Fig. 2).










