caracter superscript HTML. Faceți majuscule în css
Indexul relativ la text este deplasarea caracterelor față de linia de bază în sus sau în jos. În funcție de valoarea pozitivă sau negativă a offset-ului, indicele se numește superior sau, respectiv, inferior. Ele sunt utilizate în mod activ în matematică, fizică, chimie și pentru a desemna unități de măsură. HTML oferă două elemente pentru a crea un index: (din limba engleză superscript) - superscript și (din indicele englezesc) - indice mai mic. Textul plasat într-unul dintre aceste containere este desemnat mai mic decât textul de bază și este decalat în sus sau în jos în raport cu acesta. Exemplul 1 arată partajarea elemente și stiluri specificate pentru a schimba aspectul textului.
Exemplul 1: Crearea unui superscript și a unui indice
Ecuația caracteristică a unei suprafețe de gradul doi
λ 3-Eu 1λ 2+I 2λ - I 3 = 0
În exemplu, atât indicele cât și indicele apar simultan. Pentru a schimba stilul fontului index, sunt folosite stiluri care stabilesc un design uniform (Fig. 1).
Orez. 1. Vizualizarea indicilor după aplicarea stilurilor
Puteți înceta cu totul să-l folosiți Şi în favoarea stilurilor. Un analog al acestor elemente este proprietatea de aliniere verticală, care face ca textul să fie deplasat vertical cu o distanță specificată. Mai exact, în exemplul 2 valoarea este 0,8 em pentru indice și -0,5 em pentru indice. Em este o unitate relativă egală cu dimensiunea fontului curent. De exemplu, 0,5em indică faptul că textul ar trebui să fie deplasat cu jumătate din dimensiunea fontului.
Exemplul 2: Utilizarea stilurilor pentru a gestiona indecși
Polinom de grad n
f(x) = a 0+a 1 x + ... + a n-1 x n-1+a n x n
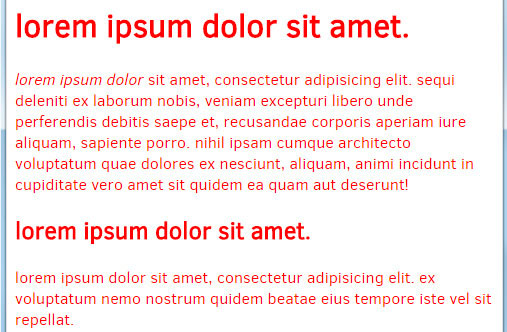
În exemplu, formula în sine este afișată într-o dimensiune mărită, simbolurile superscript sunt setate în roșu, iar cele inferioare în albastru (Fig. 2).
Buna ziua. Uneori, atunci când creați pagini web este necesar să specificați câteva cuvinte cu folosind css majuscule sau superscript. Să vedem cum se face.
Litere mari și mici folosind css
În general, chiar și astăzi puteți include textul dorit în etichete și obțineți afișajul dorit, dar să vedem și cum se poate face acest lucru folosind css, deoarece tehnica este puțin diferită.
De exemplu, trebuie să scrieți formula H 2 O într-un document html. Acest lucru se face astfel:
- Formula în sine este scrisă
- Acele cuvinte și numere care trebuie afișate în indexul superior sau inferior sunt incluse într-o etichetă span, căreia trebuie să i se atribuie o anumită clasă. De exemplu: caractere care urmează să fie scoase
- În css trebuie să setați acest element:
Top-index(
Aliniere verticală: super;
}
Această proprietate este responsabilă pentru alinierea verticală a textului. Valoarea sa super specifică faptul că textul va fi afișat în superscript. Dar dimensiunea fontului a rămas aceeași ca și textul obișnuit. Pentru a face totul să arate mai frumos, ar trebui să setați și dimensiunea fontului puțin mai mică folosind proprietatea font-size.
Așa funcționează pur și simplu proprietatea. În consecință, pentru a afișa în indice, trebuie să scrieți astfel:
Top-index(
Vertical-align: sub;
}
Diferența față de etichetele HTML similare este că aceste reguli nu schimbă dimensiunea fontului, așa că dacă trebuie să faceți acest lucru, va trebui să scrieți o nouă dimensiune în foaia de stil.
Acesta este tot ce trebuie să știți despre indicele și indicele în css. Nici unul caracteristici suplimentare proprietatea nu oferă și nu sunt necesare. Dacă doriți, puteți proiecta acest text într-un mod special, dar acest lucru este rareori necesar.
Unde ar putea fi util
Textul în indicele și în indicele pot fi utilizate atunci când scrieți formule, adăugați note și note la articole. De exemplu, Wikipedia oferă surse și note pentru fiecare articol. Pe măsură ce articolul progresează, acestea sunt plasate sub formă de superscripte mici. Acest lucru nu irită cititorii și, în același timp, vă permite să oferiți articolelor aspectul dorit.
Proprietatea este în întregime cross-browser și este acceptată în toate versiunile de CSS.
Etichete HTML Şi - Text în indice și în indice
Definiție și utilizare
Etichetă definește textul interliniar. Textul subliniar are jumătate din înălțime și apare sub linia de bază. Textul interliniar poate fi folosit atunci când scrieți formule chimice, cum ar fi H2O.
Etichetă definește textul în indicele. Textul suprascript are jumătate din înălțime și apare deasupra liniei de bază. Textul suprascript poate fi folosit atunci când scrieți note de subsol, cum ar fi WWW.
Suport pentru browser
Etichete Şi acceptat de toate browserele majore.
Diferențele dintre HTML și XHTML
Atribute standard
Coloană DTD specifică în ce tip de document este permis atributul HTML 4.01/XHTML 1.0 DTD. S=Strict, T=Tranzițional și F=Setul de cadre.
Etichete Şi acceptă următoarele atribute standard:
| Atribut | Sens | Descriere | DTD |
|---|---|---|---|
| clasă | nume_clasă | Specifică numele clasei pentru element | STF |
| dir | rtl ltr |
Specifică direcția textului pentru conținutul dintr-un element | STF |
| id | identificator | Specifică un identificator unic pentru un element | STF |
| lang | cod_limbă | Specifică codul de limbă pentru conținutul elementului | STF |
| stil | definiție_stil | Specifică un stil inline pentru un element | STF |
| titlu | text | Indică Informații suplimentare despre element | STF |
| xml:lang | cod_limbă | Definește codul de limbă pentru conținutul elementului din documentele XHTML | STF |
Mai multe informații despre atributele standard.
Atributele evenimentului
Etichete Şi acceptă următoarele atribute de eveniment:
| Atribut | Sens | Descriere | DTD |
|---|---|---|---|
| onclick | scenariu | Scriptul a fost lansat la clic de mouse | STF |
| ondblclick | scenariu | Faceți dublu clic pe script | STF |
| onmousedown | scenariu | Scriptul de rulat atunci când butonul mouse-ului este apăsat | STF |
| onmousemove | scenariu | Scriptul de rulat atunci când cursorul mouse-ului este mutat | STF |
| onmouseout | scenariu | Scriptul de rulat atunci când cursorul mouse-ului se mișcă în afara unui element | STF |
| onmouseover | scenariu | Scriptul rulează când cursorul mouse-ului se deplasează peste un element | STF |
| onmouseup | scenariu | Scriptul de rulat când butonul mouse-ului este eliberat | STF |
| onkeydown | scenariu | Scriptul rulat la apăsarea tastei | STF |
| la apăsarea tastei | scenariu | Scriptul rulează atunci când o tastă este apăsată și apoi eliberată | STF |
| onkeyup | scenariu | Scriptul de rulat când cheia este eliberată | STF |
Mai multe informații despre
De câteva lecții, am devenit mai sofisticați cu formatarea textului folosind CSS și de data aceasta învățăm cum să schimbăm majusculele textului. În acest sens, foile de stil în cascadă ne deschid posibilități foarte largi și, pentru a fi mai precis, putem:
- Afișează tot textul cu majuscule;
- Selectați tot textul cu litere mici;
- Asigurați-vă că prima literă a fiecărui cuvânt începe cu majuscule.
„Totul acesta este bine, desigur, dar când ar putea fi nevoie?” - întrebi tu. Să ne imaginăm o situație în care trebuie să afișați toate elementele de meniu cu majuscule. Pentru a face acest lucru, nu este necesar să le introduceți, inclusiv tasta CapsLock, sau în timp ce țineți apăsat butonul Shift. Va fi suficient să setați toate elementele din listă să fie afișate cu majuscule prin crearea unei reguli corespunzătoare în fișierul CSS. Și aceasta este doar una dintre multele situații posibile.
proprietatea text-transform
Vom controla cazul textului folosind proprietatea text-transform. Are 4 valori principale - majuscule (litere mari), minuscule (litere mici), capitalize (majuscule pentru fiecare prima literă a cuvântului, alte valori nu se modifică), niciuna (formatarea nu se aplică) . La prima vedere, toate acestea ți se pot părea foarte complicate.
 Principalul lucru este să nu intri în panică...
Principalul lucru este să nu intri în panică... Dar, în practică, totul este destul de simplu, așa cum veți vedea acum. Principalul lucru este să alegeți selectorul potrivit, deoarece valorile proprietății text-transform sunt moștenite.
Valorifica
În primul rând, vă sugerez să setați tot textul cu majuscule, pentru care creăm următoarea regulă CSS:
Corp (text-transform: majuscule; )
În principiu, nimic complicat, am folosit doar valoarea majusculă. După cum se spune, totul este intuitiv. Iată cum arată în viața reală:
 Totul cu majuscule...
Totul cu majuscule... Litere mici - se aplică tuturor
Următorul pas este să aplicați litere mici peste tot scriind următoarele:
Corp (text-transform: minuscule; )
După cum probabil ați ghicit deja, cele două semnificații pe care tocmai le-am întâlnit sunt într-o oarecare măsură antonime. Și în ilustrația de mai jos puteți vedea rezultatul proprietății nou create.
 Pagina web cu litere mici activate
Pagina web cu litere mici activate Scrieți cu majuscule prima literă a fiecărui cuvânt
Pentru a face acest lucru, trebuie doar să folosim valoarea corespunzătoare:
Corp (text-transform: capitalize; )
Nu știu cât de des vei folosi o astfel de regulă CSS, dar nu te va strica să știi despre o astfel de posibilitate, mai ales când rezolvi probleme non-triviale. Rezultatul poate fi văzut în imaginea de mai jos.
 Text după aplicarea majusculei
Text după aplicarea majusculei În cele din urmă, să aruncăm o privire rapidă la ultima valoare - niciuna. După cum am spus deja, poate fi folosit pentru a anula moștenirea de la un părinte. De exemplu, să ne imaginăm că avem toate regulile anterioare în vigoare, iar pentru paragrafe ar trebui să le anulăm, pentru aceasta scriem următoarele:
P (transformare text: niciuna; )
Îndrăznesc să presupun că totul este clar pentru tine, dacă nu, pune-ți întrebările în comentarii. Și asta e tot pentru mine. Sper că acest tutorial CSS v-a fost de ajutor. Daca da:
- Repostează acest articol pe rețelele sociale astfel încât mai mulți oameni să beneficieze de el;
- Abonează-te la newsletter-ul meu pentru a nu pierde articole de blog utile și interesante.
Aici nu-mi iau rămas bun de la tine. Vă mulțumim pentru atenție și ne vedem în următoarele publicații!










